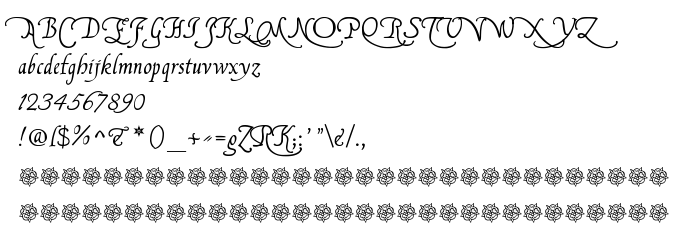
Na ovoj stranici možete preuzeti Francisco Lucas Briosa Regular verziju fonta 1.00; 2003, koja pripada obitelji Francisco Lucas Briosa (Regular ocrtavanje). Proizvođač fonta je Francisco-Lucas-Briosa-Regular. Dizajner - Pia Frauss (za kontakt upotrijebite sljedeću adresu: http://www.pia-frauss.de/fonts/fonts.htm). Preuzmite Francisco Lucas Briosa Regular besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: latinični fontovi, rukopisni fontovi. Veličina fonta - samo 69 Kb
| Autorska prava | Pia Frauss fecit AD MMIII; for private use only |
| Obitelj | Francisco Lucas Briosa |
| Ocrtavanje | Regular |
| Uvlačenje | Francisco Lucas Briosa Regular |
| Puno ime | Francisco Lucas Briosa Regular |
| Verzija | 1.00; 2003 |
| Naziv PostScripta | FranciscoLucasBriosaRegular |
| Proizvođač | Francisco-Lucas-Briosa-Regular |
| Veličina | 69 Kb |
| Dizajner | Pia Frauss |
| Web adresa dizajnera | http://www.pia-frauss.de/fonts/fonts.htm |
| Opis | Francisco Lucas Briosa was created with the Font Creator Program from High-Logic.com |

Možete spojiti font Francisco Lucas Briosa Regular sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=francisco-lucas-briosa-regular" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=francisco-lucas-briosa-regular);
Aktivirajte font u svom CSS-u:
font-family: 'Francisco Lucas Briosa Regular', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=francisco-lucas-briosa-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Francisco Lucas Briosa Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Francisco Lucas Briosa Regular!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: