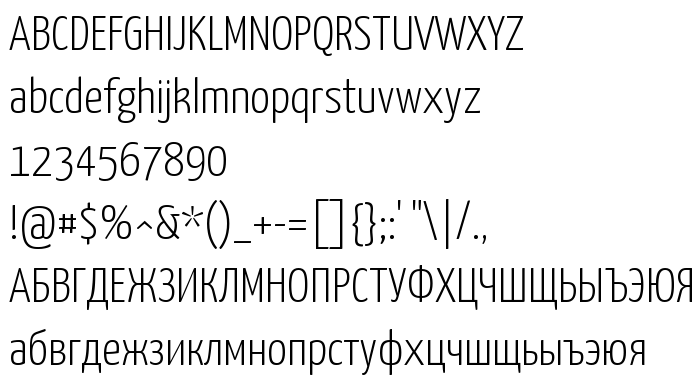
Na ovoj stranici možete preuzeti Yanone Kaffeesatz Light verziju fonta Version 1.100;PS 001.100;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT, koja pripada obitelji Yanone Kaffeesatz Light (Regular ocrtavanje). Proizvođač fonta je Yanone. Dizajner - Yanone (Cyrillic: Daniel Pouzeot & Huerta Tipografica) (za kontakt upotrijebite sljedeću adresu: http://yanone.de). Preuzmite Yanone Kaffeesatz Light besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: ćirilični fontovi, condensed, contemporary. Veličina fonta - samo 69 Kb
| Obitelj | Yanone Kaffeesatz Light |
| Ocrtavanje | Regular |
| Uvlačenje | 1.100;UKWN;YanoneKaffeesatz-Light |
| Puno ime | Yanone Kaffeesatz Light |
| Verzija | Version 1.100;PS 001.100;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT |
| Naziv PostScripta | YanoneKaffeesatz-Light |
| Proizvođač | Yanone |
| Veličina | 69 Kb |
| Dizajner | Yanone (Cyrillic: Daniel Pouzeot & Huerta Tipografica) |
| Web adresa dizajnera | http://yanone.de |
| Web adresa pružatelja | http://yanone.de |
| Opis licence | SIL Open Font License |
| URL of license | http://scripts.sil.org/OFL |

Možete spojiti font Yanone Kaffeesatz Light sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=yanone-kaffeesatz-light" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=yanone-kaffeesatz-light);
Aktivirajte font u svom CSS-u:
font-family: 'Yanone Kaffeesatz Light', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=yanone-kaffeesatz-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Yanone Kaffeesatz Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Yanone Kaffeesatz Light!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: