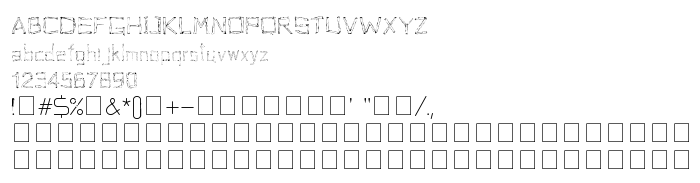
Na ovoj stranici možete preuzeti Woodenhead verziju fonta Version 1.00 January 18, 2005, initial release, koja pripada obitelji Woodenhead (Regular ocrtavanje). Proizvođač fonta je Woodenhead. Preuzmite Woodenhead besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, dekorativni fontovi, latinični fontovi. Veličina fonta - samo 140 Kb
| Autorska prava | Copyright (C) 2005 http://webnaipol.atspace.com All Rights Reserved. |
| Obitelj | Woodenhead |
| Ocrtavanje | Regular |
| Uvlačenje | NP Naipol Template:Version 1.00 |
| Puno ime | Woodenhead |
| Verzija | Version 1.00 January 18, 2005, initial release |
| Naziv PostScripta | Woodenhead |
| Proizvođač | Woodenhead |
| Veličina | 140 Kb |
| Zaštitni znak | http://webnaipol.atspace.com |
| Web adresa dizajnera | http://webnaipol.atspace.com |
| Web adresa pružatelja | http://webnaipol.atspace.com |
| Opis | This font Created and Encoded by http://webnaipol.atspace.com |
| Opis licence | 1. This Font is FREEWARE. You can install and use it on an unlimited number of computers. This font is free for distribution in any form as long as it's kept in the original form. 2. This Font Encoded by http://webnaipol.atspace.com and license of this font does not transfer any ownership of the FONT FILES to you. 3. You may not translate, modify, reverse files, disassemble, decompile or otherwise re-gennerate the font files. 4. None use font files for any commercial. 5. NO WARRANTY. THIS FONT IS LICENSED TO YOU "AS IS" AND WITHOUT ANY WARRANTY OR GUARANTEE OF ANY KIND. |
| URL of license | http://webnaipol.atspace.com |

Možete spojiti font Woodenhead sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=woodenhead" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=woodenhead);
Aktivirajte font u svom CSS-u:
font-family: 'Woodenhead', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=woodenhead" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Woodenhead', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Woodenhead!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: