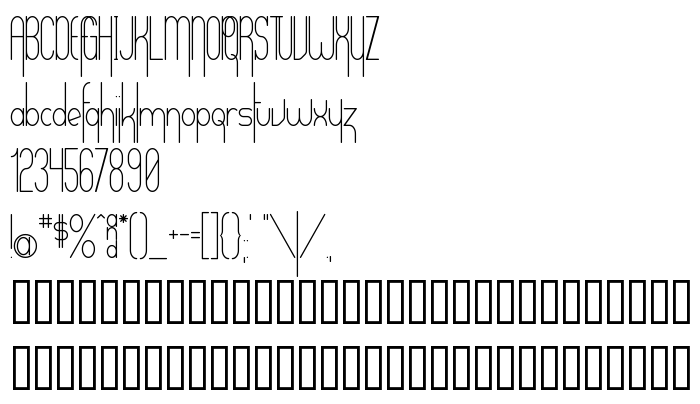
Na ovoj stranici možete preuzeti Verticalization verziju fonta 2.0 - 8/01/99, koja pripada obitelji Verticalization (Regular ocrtavanje). Proizvođač fonta je Verticalization. Preuzmite Verticalization besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, latinični fontovi, sans-serif fontovi. Veličina fonta - samo 41 Kb
| Autorska prava | ©1999 - R.Gast - GreyWolf WebWorks (formerly DarkSide Productions) |
| Obitelj | Verticalization |
| Ocrtavanje | Regular |
| Uvlačenje | Verticalization |
| Puno ime | Verticalization |
| Verzija | 2.0 - 8/01/99 |
| Naziv PostScripta | Verticalization |
| Proizvođač | Verticalization |
| Veličina | 41 Kb |
| Zaštitni znak | Free Font - Distribute only with "Verticalization.txt" attached. |

Možete spojiti font Verticalization sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=verticalization" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=verticalization);
Aktivirajte font u svom CSS-u:
font-family: 'Verticalization', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=verticalization" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Verticalization', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Verticalization!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font:
Subpear »