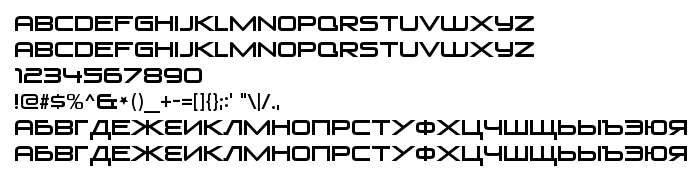
Na ovoj stranici možete preuzeti VenusRising-Regular verziju fonta Version 3.000, koja pripada obitelji Venus Rising (Regular ocrtavanje). Proizvođač fonta je VenusRising-Regular. Dizajner - Ray Larabie (za kontakt upotrijebite sljedeću adresu: http://www.typodermic.com). Preuzmite VenusRising-Regular besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, ćirilični fontovi, latinični fontovi. Veličina fonta - samo 109 Kb
| Autorska prava | (c) 1997 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Also visit my commercial type foundry at www.typodermic.com. This font was updated in 2008. |
| Obitelj | Venus Rising |
| Ocrtavanje | Regular |
| Uvlačenje | 3.000;LARA;VenusRising-Regular |
| Puno ime | VenusRising-Regular |
| Verzija | Version 3.000 |
| Naziv PostScripta | VenusRising-Regular |
| Proizvođač | VenusRising-Regular |
| Veličina | 109 Kb |
| Dizajner | Ray Larabie |
| Web adresa dizajnera | http://www.typodermic.com |
| Web adresa pružatelja | http://www.larabiefonts.com |
| Opis | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Možete spojiti font VenusRising-Regular sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=venusrising-regular" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=venusrising-regular);
Aktivirajte font u svom CSS-u:
font-family: 'VenusRising-Regular', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=venusrising-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'VenusRising-Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with VenusRising-Regular!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: