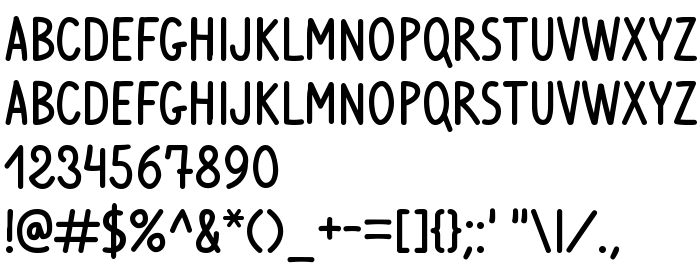
Na ovoj stranici možete preuzeti VenturaEdding-Medium verziju fonta 001.000, koja pripada obitelji Ventura Edding (Medium ocrtavanje). Proizvođač fonta je VenturaEdding-Medium. Dizajner - Josep Patau Bellart. Preuzmite VenturaEdding-Medium besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: fontovi za stripove, latinični fontovi. Veličina fonta - samo 64 Kb
| Autorska prava | Aquesta obra est subjecta a una llicncia Reconeixement-Sense obres derivades 2.5 Espanya de Creative Commons. Per veure'n una cpia, visiteu http://creativecommons.org/licenses/by-nd/2.5/es/ |
| Obitelj | Ventura Edding |
| Ocrtavanje | Medium |
| Uvlačenje | FONTLAB:OTFEXPORT |
| Puno ime | VenturaEdding-Medium |
| Verzija | 001.000 |
| Naziv PostScripta | VenturaEdding-Medium |
| Proizvođač | VenturaEdding-Medium |
| Veličina | 64 Kb |
| Dizajner | Josep Patau Bellart |
| Opis licence | Aquesta obra est subjecta a una llicncia Reconeixement-Sense obres derivades 2.5 Espanya de Creative Commons. Per veure'n una cpia, visiteu http://creativecommons.org/licenses/by-nd/2.5/es/ |
| URL of license | http://creativecommons.org/licenses/by-nd/2.5/es/ |

Možete spojiti font VenturaEdding-Medium sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=venturaedding-medium" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=venturaedding-medium);
Aktivirajte font u svom CSS-u:
font-family: 'VenturaEdding-Medium', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=venturaedding-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'VenturaEdding-Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with VenturaEdding-Medium!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: