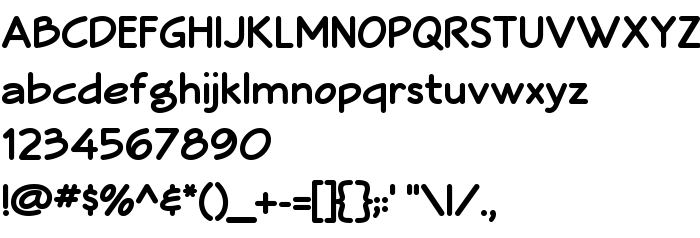
Na ovoj stranici možete preuzeti Veggieburger Bold verziju fonta Version 001.000, koja pripada obitelji Veggieburger (Bold ocrtavanje). Proizvođač fonta je Designed and produced by Robby Woodard. Dizajner - Robby Woodard (za kontakt upotrijebite sljedeću adresu: http://www.woodardworks.com). Preuzmite Veggieburger Bold besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: architectural, rukopisni fontovi. Veličina fonta - samo 36 Kb
| Obitelj | Veggieburger |
| Ocrtavanje | Bold |
| Uvlačenje | DesignedandproducedbyRobbyWoodard: Veggieburger Bold: 2010 |
| Puno ime | Veggieburger Bold |
| Verzija | Version 001.000 |
| Naziv PostScripta | Veggieburger-Bold |
| Proizvođač | Designed and produced by Robby Woodard |
| Veličina | 36 Kb |
| Zaštitni znak | Veggieburger Bold is a trademark of Designed and produced by Robby Woodard. |
| Dizajner | Robby Woodard |
| Web adresa dizajnera | http://www.woodardworks.com |
| Opis licence | I am happy to give this font away free. Use it any way you like. Embed it. Bundle it. Include it in any software or document. Just don't sell the font itself for your own profit. Because that would be rude and you would be an asshole. Discaimer: There shouldn't be any problem, but still, this software is provided "AS IS" with no warranty of any kind. ____________________________________ Copyright (c) 2012, Robby Woodard www.WoodardWorks.com [email protected] |

Možete spojiti font Veggieburger Bold sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=veggieburger-bold" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=veggieburger-bold);
Aktivirajte font u svom CSS-u:
font-family: 'Veggieburger Bold', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=veggieburger-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Veggieburger Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Veggieburger Bold!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: