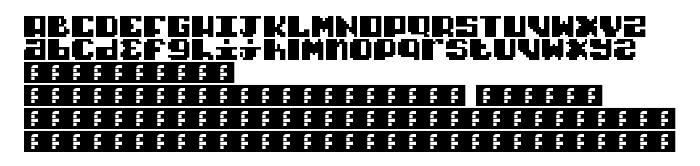
Na ovoj stranici možete preuzeti Typo pixel Regular verziju fonta Version 1.0, koja pripada obitelji Typo pixel (Regular ocrtavanje). Proizvođač fonta je Typo-pixel-Regular. Dizajner - grize (za kontakt upotrijebite sljedeću adresu: http://fontstruct.fontshop.com/fontstructions/show/125750). Preuzmite Typo pixel Regular besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: latinični fontovi, lcd fontovi. Veličina fonta - samo 8 Kb
| Autorska prava | Copyright grize 2008 |
| Obitelj | Typo pixel |
| Ocrtavanje | Regular |
| Uvlačenje | FontStruct Typo pixel |
| Puno ime | Typo pixel Regular |
| Verzija | Version 1.0 |
| Naziv PostScripta | Typo-pixel |
| Proizvođač | Typo-pixel-Regular |
| Veličina | 8 Kb |
| Zaštitni znak | FontStruct is a trademark of FSI FontShop International GmbH |
| Dizajner | grize |
| Web adresa dizajnera | http://fontstruct.fontshop.com/fontstructions/show/125750 |
| Web adresa pružatelja | http://www.fontshop.com |
| Opis | This font was created using FontStruct (http://fontstruct.fontshop.com) |
| Opis licence | Creative Commons Attribution Share Alike |
| URL of license | http://creativecommons.org/licenses/by-sa/3.0/ |

Možete spojiti font Typo pixel Regular sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=typo-pixel-regular" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=typo-pixel-regular);
Aktivirajte font u svom CSS-u:
font-family: 'Typo pixel Regular', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=typo-pixel-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Typo pixel Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Typo pixel Regular!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: