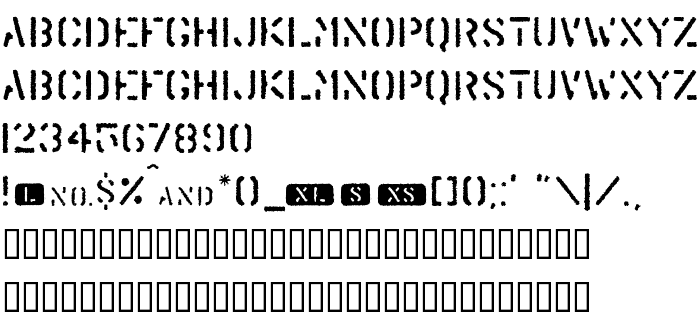
Na ovoj stranici možete preuzeti Trendy University verziju fonta Macromedia Fontographer 4.1.2 6/1/99, koja pripada obitelji Trendy University (Regular ocrtavanje). Dizajner - Font-a-licious Fonts. Preuzmite Trendy University besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: collegiate, distressed, grunge. Veličina fonta - samo 127 Kb
| Obitelj | Trendy University |
| Ocrtavanje | Regular |
| Uvlačenje | Macromedia Fontographer 4.1.2 Trendy University |
| Puno ime | Trendy University |
| Verzija | Macromedia Fontographer 4.1.2 6/1/99 |
| Naziv PostScripta | TrendyUniversity |
| Veličina | 127 Kb |
| Dizajner | Font-a-licious Fonts |
| Opis licence | Thank you for downloading my font! All fonts are totally free, whether it be for commercial purposes or not. I only ask that you send me an e-mail telling me how and where you used it. That's it! If you want to redistribute my font, please include this readme text with it and a link to my page would just peachie. Thanks for taking time to read this! Have a nice day. -Ben All images and fonts Copyright 1999 Font-a-licious Fonts. All Rights Reserved. www.fontalicious.com |

Možete spojiti font Trendy University sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=trendy-university" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=trendy-university);
Aktivirajte font u svom CSS-u:
font-family: 'Trendy University', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=trendy-university" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Trendy University', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Trendy University!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: