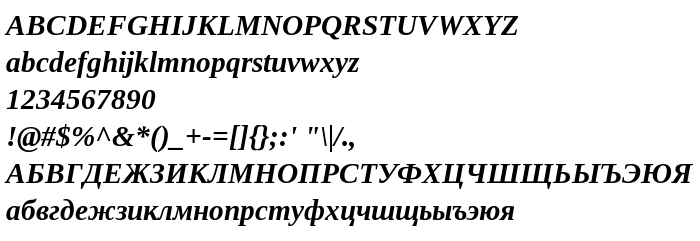
Na ovoj stranici možete preuzeti Tinos Bold Italic verziju fonta Version 1.23, koja pripada obitelji Tinos (Bold Italic ocrtavanje). Proizvođač fonta je Monotype Imaging Inc.. Dizajner - Steve Matteson (za kontakt upotrijebite sljedeću adresu: http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase). Preuzmite Tinos Bold Italic besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: ćirilični fontovi, paragraph, serif fontovi. Veličina fonta - samo 447 Kb
| Obitelj | Tinos |
| Ocrtavanje | Bold Italic |
| Uvlačenje | Monotype Imaging - Tinos Bold Italic |
| Puno ime | Tinos Bold Italic |
| Verzija | Version 1.23 |
| Naziv PostScripta | Tinos-BoldItalic |
| Proizvođač | Monotype Imaging Inc. |
| Veličina | 447 Kb |
| Zaštitni znak | Tinos is a trademark of Google Inc. and may be registered in certain jurisdictions. |
| Dizajner | Steve Matteson |
| Web adresa dizajnera | http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase |
| Web adresa pružatelja | http://www.monotypeimaging.com |
| Opis licence | Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0 |

Možete spojiti font Tinos Bold Italic sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=tinos-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=tinos-bold-italic);
Aktivirajte font u svom CSS-u:
font-family: 'Tinos Bold Italic', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=tinos-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Tinos Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Tinos Bold Italic!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: