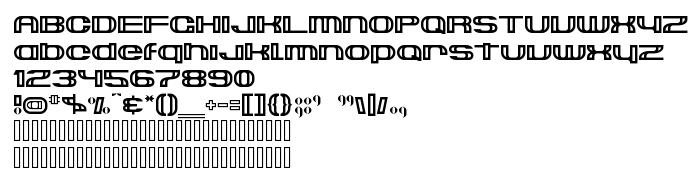
Na ovoj stranici možete preuzeti Suncatcher verziju fonta Version 1.00 - 09/26/2000, koja pripada obitelji Suncatcher (Regular ocrtavanje). Proizvođač fonta je Suncatcher. Dizajner - Rich Gast (za kontakt upotrijebite sljedeću adresu: http://home.earthlink.net/~greywolfww/index.html). Preuzmite Suncatcher besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, cyber fontovi, latinični fontovi. Veličina fonta - samo 59 Kb
| Autorska prava | ©2000 - R.Gast - GreyWolf WebWorks |
| Obitelj | Suncatcher |
| Ocrtavanje | Regular |
| Uvlačenje | Suncatcher |
| Puno ime | Suncatcher |
| Verzija | Version 1.00 - 09/26/2000 |
| Naziv PostScripta | Suncatcher |
| Proizvođač | Suncatcher |
| Veličina | 59 Kb |
| Zaštitni znak | Free Font! - Distribute only with "Suncatcher.txt" attached. |
| Dizajner | Rich Gast |
| Web adresa dizajnera | http://home.earthlink.net/~greywolfww/index.html |
| Web adresa pružatelja | http://home.earthlink.net/~greywolfww/index.html |
| Opis | An outline font designed to be used in conjunction with its companion fill font, Suncatcher Fill, to create colorful words with an appearance similar to their namesake window decorations. |

Možete spojiti font Suncatcher sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=suncatcher" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=suncatcher);
Aktivirajte font u svom CSS-u:
font-family: 'Suncatcher', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=suncatcher" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Suncatcher', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Suncatcher!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.