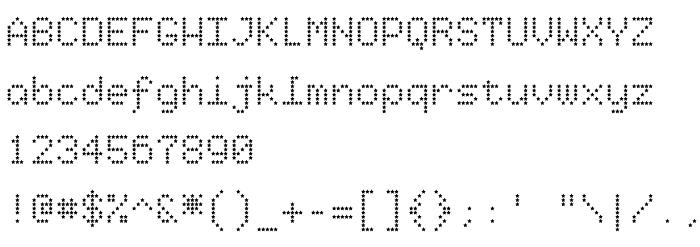
Na ovoj stranici možete preuzeti StarryTypeLA verziju fonta 1.0; 1-18-2004, koja pripada obitelji StarryTypeLA (Regular ocrtavanje). Proizvođač fonta je StarryTypeLA. Dizajner - HT. Preuzmite StarryTypeLA besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, dekorativni fontovi, latinični fontovi. Veličina fonta - samo 256 Kb
| Autorska prava | Copyright (c) HT, 2004. All rights reserved. |
| Obitelj | StarryTypeLA |
| Ocrtavanje | Regular |
| Uvlačenje | HT: StarryTypeLA: 2004 |
| Puno ime | StarryTypeLA |
| Verzija | 1.0; 1-18-2004 |
| Naziv PostScripta | StarryTypeLA |
| Proizvođač | StarryTypeLA |
| Veličina | 256 Kb |
| Zaštitni znak | StarryTypeLA is a trademark of HT. |
| Dizajner | HT |
| Opis | This font is Freeware, and is intented for personal use. |
| Opis licence | You may use this font freely for any personal use. You may freely give away copies of this font as long as you include any file(s) which contain description, license, or any other information. If you want to put this font on a web site or any other media, please email me for permission. If you want to use it commercially, please contact me. |

Možete spojiti font StarryTypeLA sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=starrytypela" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=starrytypela);
Aktivirajte font u svom CSS-u:
font-family: 'StarryTypeLA', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=starrytypela" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'StarryTypeLA', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with StarryTypeLA!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: