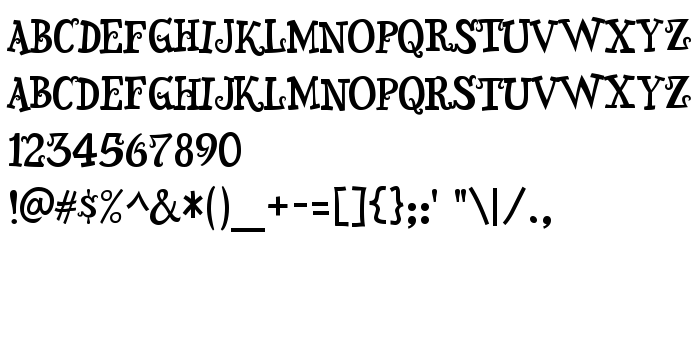
Na ovoj stranici možete preuzeti Snidely verziju fonta Version 3.000 2005, koja pripada obitelji Snidely (Regular ocrtavanje). Proizvođač fonta je Snidely. Dizajner - Ray Larabie (za kontakt upotrijebite sljedeću adresu: http://www.typodermic.com). Preuzmite Snidely besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, fontovi za stripove, latinični fontovi. Veličina fonta - samo 65 Kb
| Autorska prava | © 1996 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Obitelj | Snidely |
| Ocrtavanje | Regular |
| Uvlačenje | RayLarabie: Snidely: 2005 |
| Puno ime | Snidely |
| Verzija | Version 3.000 2005 |
| Naziv PostScripta | Snidely |
| Proizvođač | Snidely |
| Veličina | 65 Kb |
| Dizajner | Ray Larabie |
| Web adresa dizajnera | http://www.typodermic.com |
| Web adresa pružatelja | http://www.larabiefonts.com |
| Opis | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Možete spojiti font Snidely sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=snidely" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=snidely);
Aktivirajte font u svom CSS-u:
font-family: 'Snidely', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=snidely" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Snidely', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Snidely!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: