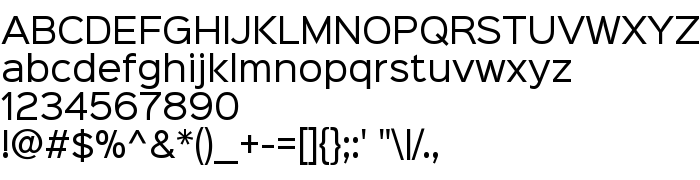
Na ovoj stranici možete preuzeti Sinkin Sans 400 Regular verziju fonta Sinkin Sans (version 1.0) by Keith Bates , koja pripada obitelji Sinkin Sans 400 Regular (Regular ocrtavanje). Proizvođač fonta je K-Type. Dizajner - Keith Bates. Preuzmite Sinkin Sans 400 Regular besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: headings, oblique, paragraph. Veličina fonta - samo 36 Kb
| Obitelj | Sinkin Sans 400 Regular |
| Ocrtavanje | Regular |
| Uvlačenje | pyrs: Sinkin Sans 400 Regular: 2014 |
| Puno ime | Sinkin Sans 400 Regular |
| Verzija | Sinkin Sans (version 1.0) by Keith Bates |
| Naziv PostScripta | SinkinSans-400Regular |
| Proizvođač | K-Type |
| Veličina | 36 Kb |
| Zaštitni znak | Sinkin Sans is a trademark of K-Type |
| Dizajner | Keith Bates |
| Web adresa pružatelja | www.k-type.com |
| Opis licence | All weights of SINKIN SANS are totally free for commercial and personal use as desktop and web fonts. You can freely distribute and modify SINKIN SANS provided the original copyright and license information, and details of any modifications, are included. SINKIN SANS is gifted 'as is', without warranty. SINKIN SANS is a trademark of K-Type. Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0.html |

Možete spojiti font Sinkin Sans 400 Regular sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=sinkin-sans-400-regular" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=sinkin-sans-400-regular);
Aktivirajte font u svom CSS-u:
font-family: 'Sinkin Sans 400 Regular', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=sinkin-sans-400-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sinkin Sans 400 Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sinkin Sans 400 Regular!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: