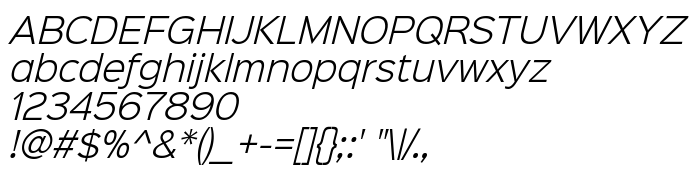
Na ovoj stranici možete preuzeti Sinkin Sans 300 Light Italic verziju fonta Sinkin Sans (version 1.0) by Keith Bates , koja pripada obitelji Sinkin Sans 300 Light Italic (Regular ocrtavanje). Proizvođač fonta je K-Type. Dizajner - Keith Bates. Preuzmite Sinkin Sans 300 Light Italic besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: headings, oblique, paragraph. Veličina fonta - samo 42 Kb
| Obitelj | Sinkin Sans 300 Light Italic |
| Ocrtavanje | Regular |
| Uvlačenje | pyrs: Sinkin Sans 300 Light Italic: 2014 |
| Puno ime | Sinkin Sans 300 Light Italic |
| Verzija | Sinkin Sans (version 1.0) by Keith Bates |
| Naziv PostScripta | SinkinSans-300LightItalic |
| Proizvođač | K-Type |
| Veličina | 42 Kb |
| Zaštitni znak | Sinkin Sans is a trademark of K-Type |
| Dizajner | Keith Bates |
| Web adresa pružatelja | www.k-type.com |
| Opis licence | All weights of SINKIN SANS are totally free for commercial and personal use as desktop and web fonts. You can freely distribute and modify SINKIN SANS provided the original copyright and license information, and details of any modifications, are included. SINKIN SANS is gifted 'as is', without warranty. SINKIN SANS is a trademark of K-Type. Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0.html |

Možete spojiti font Sinkin Sans 300 Light Italic sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=sinkin-sans-300-light-italic" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=sinkin-sans-300-light-italic);
Aktivirajte font u svom CSS-u:
font-family: 'Sinkin Sans 300 Light Italic', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=sinkin-sans-300-light-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sinkin Sans 300 Light Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sinkin Sans 300 Light Italic!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: