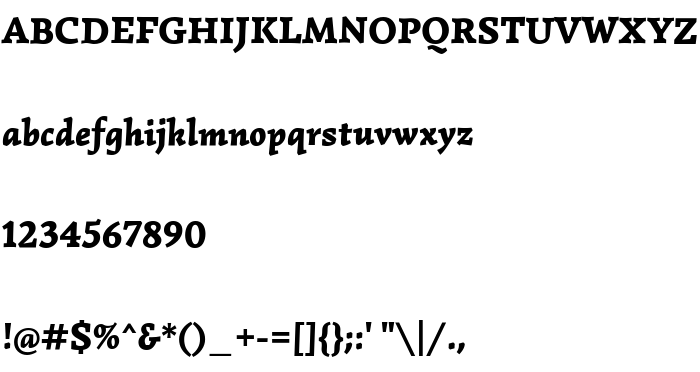
Na ovoj stranici možete preuzeti Simonetta Black Italic verziju fonta Version 1.002, koja pripada obitelji Simonetta (Black Italic ocrtavanje). Proizvođač fonta je Brownfox. Dizajner - Gayaneh Bagdasaryan (za kontakt upotrijebite sljedeću adresu: http://www.gayaneh.org). Preuzmite Simonetta Black Italic besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: humanist, paragraph, serif fontovi. Veličina fonta - samo 55 Kb
| Obitelj | Simonetta |
| Ocrtavanje | Black Italic |
| Uvlačenje | Brownfox: Simonetta Black Italic: 2012 |
| Puno ime | Simonetta Black Italic |
| Verzija | Version 1.002 |
| Naziv PostScripta | Simonetta-BlackItalic |
| Proizvođač | Brownfox |
| Veličina | 55 Kb |
| Zaštitni znak | Simonetta is a trademark of Brownfox |
| Dizajner | Gayaneh Bagdasaryan |
| Web adresa dizajnera | http://www.gayaneh.org |
| Web adresa pružatelja | http://www.brownfox.org |
| Opis licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Možete spojiti font Simonetta Black Italic sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=simonetta-black-italic" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=simonetta-black-italic);
Aktivirajte font u svom CSS-u:
font-family: 'Simonetta Black Italic', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=simonetta-black-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Simonetta Black Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Simonetta Black Italic!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: