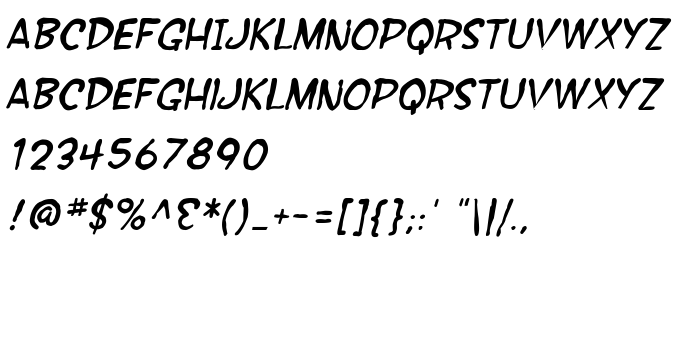
Na ovoj stranici možete preuzeti SF Wonder Comic Blotch Italic verziju fonta ver 1.0; 2000. Freeware., koja pripada obitelji SF Wonder Comic Blotch (Italic ocrtavanje). Proizvođač fonta je SF-Wonder-Comic-Blotch-Italic. Dizajner - ShyFonts Type Foundry (za kontakt upotrijebite sljedeću adresu: http://www.shyfonts.com/). Preuzmite SF Wonder Comic Blotch Italic besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: all caps, besplatni fontovi, casual. Veličina fonta - samo 53 Kb
| Autorska prava | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Obitelj | SF Wonder Comic Blotch |
| Ocrtavanje | Italic |
| Uvlačenje | ShyFontsTypeFoundry: SF Wonder Comic Blotch Italic: 2000 |
| Puno ime | SF Wonder Comic Blotch Italic |
| Verzija | ver 1.0; 2000. Freeware. |
| Naziv PostScripta | SFWonderComicBlotch-Italic |
| Proizvođač | SF-Wonder-Comic-Blotch-Italic |
| Veličina | 53 Kb |
| Zaštitni znak | SF Wonder Comic Blotch Italic is a trademark of the ShyFonts Type Foundry. |
| Dizajner | ShyFonts Type Foundry |
| Web adresa dizajnera | http://www.shyfonts.com/ |
| Web adresa pružatelja | http://www.shyfonts.com/ |
| Opis | SF Wonder Comic Blotch Italic is a trademark of the ShyFonts Type Foundry. |

Možete spojiti font SF Wonder Comic Blotch Italic sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=sf-wonder-comic-blotch-italic" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=sf-wonder-comic-blotch-italic);
Aktivirajte font u svom CSS-u:
font-family: 'SF Wonder Comic Blotch Italic', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=sf-wonder-comic-blotch-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Wonder Comic Blotch Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Wonder Comic Blotch Italic!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: