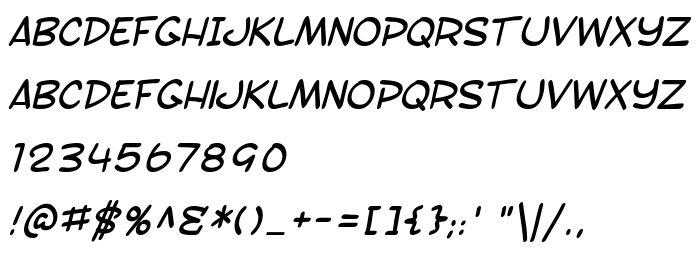
Na ovoj stranici možete preuzeti SF Toontime Italic verziju fonta ver 1.0; 2000. Freeware., koja pripada obitelji SF Toontime (Italic ocrtavanje). Proizvođač fonta je SF-Toontime-Italic. Dizajner - ShyFonts Type Foundry (za kontakt upotrijebite sljedeću adresu: http://www.shyfonts.com). Preuzmite SF Toontime Italic besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: all caps, besplatni fontovi, casual. Veličina fonta - samo 63 Kb
| Autorska prava | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Obitelj | SF Toontime |
| Ocrtavanje | Italic |
| Uvlačenje | ShyFontsTypeFoundry: SF Toontime Italic: 2000 |
| Puno ime | SF Toontime Italic |
| Verzija | ver 1.0; 2000. Freeware. |
| Naziv PostScripta | SFToontime-Italic |
| Proizvođač | SF-Toontime-Italic |
| Veličina | 63 Kb |
| Zaštitni znak | SF Toontime Italic is a trademark of the ShyFonts Type Foundry. |
| Dizajner | ShyFonts Type Foundry |
| Web adresa dizajnera | http://www.shyfonts.com |
| Web adresa pružatelja | http://www.shyfonts.com |
| Opis | SF Toontime Italic is a trademark of the ShyFonts Type Foundry. |

Možete spojiti font SF Toontime Italic sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=sf-toontime-italic" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=sf-toontime-italic);
Aktivirajte font u svom CSS-u:
font-family: 'SF Toontime Italic', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=sf-toontime-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Toontime Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Toontime Italic!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: