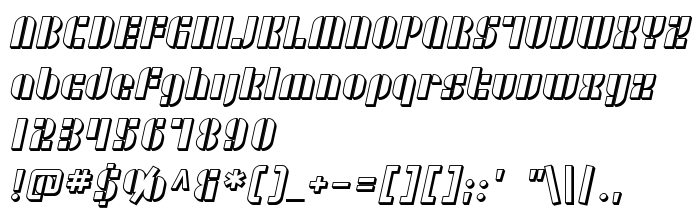
Na ovoj stranici možete preuzeti SF RetroSplice Shaded verziju fonta ver 1.0; 2001. Freeware., koja pripada obitelji SF RetroSplice Shaded (Regular ocrtavanje). Proizvođač fonta je SF-RetroSplice-Shaded. Dizajner - ShyFonts Type Foundry (za kontakt upotrijebite sljedeću adresu: http://www.shyfonts.com/). Preuzmite SF RetroSplice Shaded besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: 3d fontovi, besplatni fontovi, latinični fontovi. Veličina fonta - samo 52 Kb
| Autorska prava | Copyright (c) ShyFonts Type Foundry, 2001. All rights reserved. |
| Obitelj | SF RetroSplice Shaded |
| Ocrtavanje | Regular |
| Uvlačenje | ShyFontsTypeFoundry: SF RetroSplice Shaded: 2001 |
| Puno ime | SF RetroSplice Shaded |
| Verzija | ver 1.0; 2001. Freeware. |
| Naziv PostScripta | SFRetroSpliceShaded |
| Proizvođač | SF-RetroSplice-Shaded |
| Veličina | 52 Kb |
| Zaštitni znak | SF RetroSplice Shaded is a trademark of the ShyFonts Type Foundry. |
| Dizajner | ShyFonts Type Foundry |
| Web adresa dizajnera | http://www.shyfonts.com/ |
| Web adresa pružatelja | http://www.shyfonts.com/ |
| Opis | SF RetroSplice Shaded is a trademark of the ShyFonts Type Foundry. |

Možete spojiti font SF RetroSplice Shaded sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=sf-retrosplice-shaded" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=sf-retrosplice-shaded);
Aktivirajte font u svom CSS-u:
font-family: 'SF RetroSplice Shaded', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=sf-retrosplice-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF RetroSplice Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF RetroSplice Shaded!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: