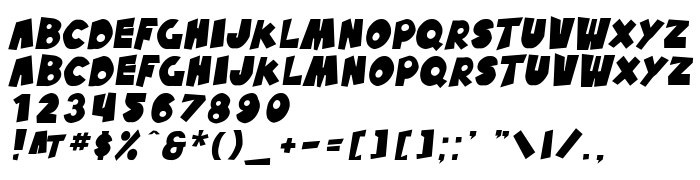
Na ovoj stranici možete preuzeti SF Pale Bottom Oblique verziju fonta ver 1.0; 2000. Freeware for non-commercial use., koja pripada obitelji SF Pale Bottom (Oblique ocrtavanje). Proizvođač fonta je SF-Pale-Bottom-Oblique. Dizajner - ShyFonts Type Foundry (za kontakt upotrijebite sljedeću adresu: http://www.shyfonts.com). Preuzmite SF Pale Bottom Oblique besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, fontovi za stripove, latinični fontovi. Veličina fonta - samo 26 Kb
| Autorska prava | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Obitelj | SF Pale Bottom |
| Ocrtavanje | Oblique |
| Uvlačenje | ShyFontsTypeFoundry: SF Pale Bottom Oblique: 2000 |
| Puno ime | SF Pale Bottom Oblique |
| Verzija | ver 1.0; 2000. Freeware for non-commercial use. |
| Naziv PostScripta | SFPaleBottom-Oblique |
| Proizvođač | SF-Pale-Bottom-Oblique |
| Veličina | 26 Kb |
| Zaštitni znak | SF Pale Bottom Oblique is a trademark of the ShyFonts Type Foundry. |
| Dizajner | ShyFonts Type Foundry |
| Web adresa dizajnera | http://www.shyfonts.com |
| Web adresa pružatelja | http://www.shyfonts.com |
| Opis | SF Pale Bottom Oblique is a trademark of the ShyFonts Type Foundry. |

Možete spojiti font SF Pale Bottom Oblique sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=sf-pale-bottom-oblique" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=sf-pale-bottom-oblique);
Aktivirajte font u svom CSS-u:
font-family: 'SF Pale Bottom Oblique', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=sf-pale-bottom-oblique" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Pale Bottom Oblique', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Pale Bottom Oblique!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: