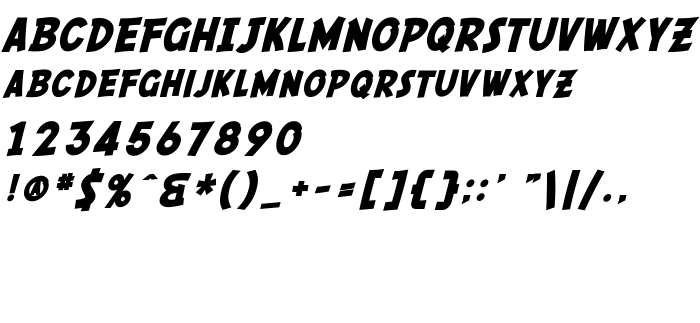
Na ovoj stranici možete preuzeti SF Comic Script Bold verziju fonta ver 1.0; 2000. Freeware., koja pripada obitelji SF Comic Script (Bold ocrtavanje). Proizvođač fonta je SF-Comic-Script-Bold. Dizajner - ShyFonts Type Foundry (za kontakt upotrijebite sljedeću adresu: http://www.shyfonts.com). Preuzmite SF Comic Script Bold besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, fontovi za stripove, latinični fontovi. Veličina fonta - samo 41 Kb
| Autorska prava | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Obitelj | SF Comic Script |
| Ocrtavanje | Bold |
| Uvlačenje | ShyFontsTypeFoundry: SF Comic Script Bold: 2000 |
| Puno ime | SF Comic Script Bold |
| Verzija | ver 1.0; 2000. Freeware. |
| Naziv PostScripta | SFComicScript-Bold |
| Proizvođač | SF-Comic-Script-Bold |
| Veličina | 41 Kb |
| Zaštitni znak | SF Comic Script Bold is a trademark of the ShyFonts Type Foundry. |
| Dizajner | ShyFonts Type Foundry |
| Web adresa dizajnera | http://www.shyfonts.com |
| Web adresa pružatelja | http://www.shyfonts.com |
| Opis | SF Comic Script Bold is a trademark of the ShyFonts Type Foundry. |

Možete spojiti font SF Comic Script Bold sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=sf-comic-script-bold" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=sf-comic-script-bold);
Aktivirajte font u svom CSS-u:
font-family: 'SF Comic Script Bold', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=sf-comic-script-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Comic Script Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Comic Script Bold!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: