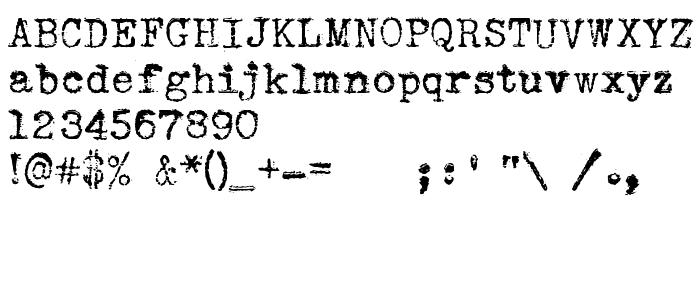
Na ovoj stranici možete preuzeti Sears Tower verziju fonta Version 1.000, koja pripada obitelji Sears Tower (Regular ocrtavanje). Proizvođač fonta je Michael Tension. Dizajner - Michael Tension. Preuzmite Sears Tower besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: distressed, grunge, rough. Veličina fonta - samo 289 Kb
| Obitelj | Sears Tower |
| Ocrtavanje | Regular |
| Uvlačenje | 1.000;pyrs;SearsTower |
| Puno ime | Sears Tower |
| Verzija | Version 1.000 |
| Naziv PostScripta | SearsTower |
| Proizvođač | Michael Tension |
| Veličina | 289 Kb |
| Zaštitni znak | Sears Tower is a trademark of Michael Tension. |
| Dizajner | Michael Tension |
| Opis licence | Sears Tower is (c) 2010 Tension Type This Agreement, in conjunction with your copy of the Free Font Index 2 book (published by The Pepin Press), constitutes the complete agreement between you and Tension Type. By installing this Tension Type Font you agree to this licence: This Tension Type Free Font is free to use in any and all of your personal and commercial work. A donation is much appreciated, but not necessary (donations may be done through PayPal to: [email protected]). No donation is too small. You may install and use one of copy of this Tension Type Font. Reproduction and Distribution. You may not reproduce and distribute a Tension Type Font. Copies of the Font may not be distributed for profit either on a standalone basis or included as part of your own product unless by prior permission of Tension Type. You may not rename, edit or create any derivative works from a Tension Type Free Font, other than subsetting when embedding them in documents unless you have permission from Tension Type. Embedding a Tension Type Free Font in a PDF document and web pages is allowed. Michael Tension and Tension Type are not responsible for any damage resulting from the use of this Tension Type Free Font. Any questions, or if you wish to share your designs, please contact Michael Tension: [email protected] Thanks a ton, Michael Tension |

Možete spojiti font Sears Tower sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=sears-tower" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=sears-tower);
Aktivirajte font u svom CSS-u:
font-family: 'Sears Tower', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=sears-tower" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sears Tower', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sears Tower!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: