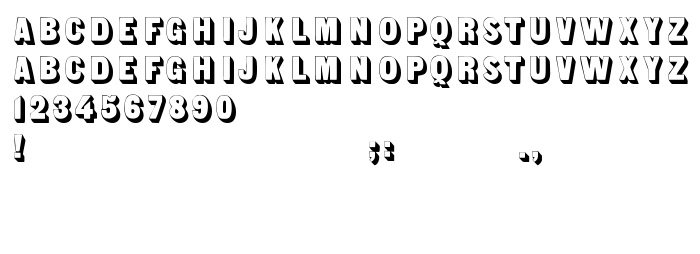
Na ovoj stranici možete preuzeti Sans Serif Shaded verziju fonta Version 1.0; 2002; initial release, koja pripada obitelji Sans Serif Shaded (Regular ocrtavanje). Proizvođač fonta je Sans-Serif-Shaded. Dizajner - Dieter Steffmann (za kontakt upotrijebite sljedeću adresu: http://www.steffmann.de). Preuzmite Sans Serif Shaded besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: 3d fontovi, latinični fontovi. Veličina fonta - samo 45 Kb
| Autorska prava | Copyright (c) Typographer Mediengestaltung, 2002. All rights reserved. Sans Serif Shaded von Stephenson, Blake & Co. Ltd., Sheffield. Eine der huebschesten Endstrichlosen aus dem zweiten Viertel des 19. Jahrhunderts. Digitalisiert durch Dieter Steffmann, |
| Obitelj | Sans Serif Shaded |
| Ocrtavanje | Regular |
| Uvlačenje | TypographerMediengestaltung: Sans Serif Shaded: 2002 |
| Puno ime | Sans Serif Shaded |
| Verzija | Version 1.0; 2002; initial release |
| Naziv PostScripta | SansSerifShaded |
| Proizvođač | Sans-Serif-Shaded |
| Veličina | 45 Kb |
| Dizajner | Dieter Steffmann |
| Web adresa dizajnera | http://www.steffmann.de |
| Web adresa pružatelja | http://www.steffmann.de |
| Opis | Sans Serif Shaded von Stephenson, Blake & Co. Ltd., Sheffield. Eine der huebschesten Endstrichlosen aus dem zweiten Viertel des 19. Jahrhunderts. Digitalisiert durch Dieter Steffmann, Kreuztal. |
| Opis licence | Have fun and enjoy |
| URL of license | http://www.steffmann.de |

Možete spojiti font Sans Serif Shaded sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=sans-serif-shaded" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=sans-serif-shaded);
Aktivirajte font u svom CSS-u:
font-family: 'Sans Serif Shaded', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=sans-serif-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sans Serif Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sans Serif Shaded!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: