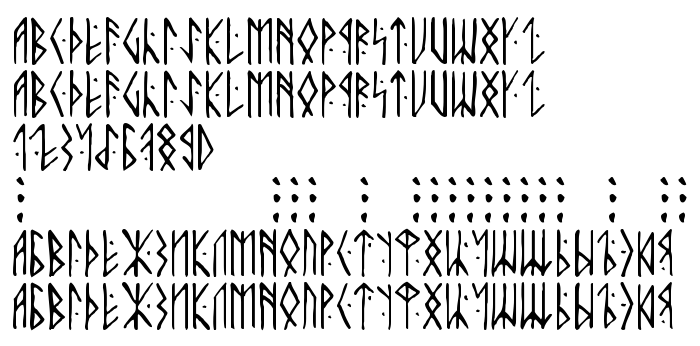
Na ovoj stranici možete preuzeti Runic AltNo verziju fonta Version 1.0; 2001; initial release, koja pripada obitelji Runic AltNo (Regular ocrtavanje). Proizvođač fonta je Runic-AltNo. Dizajner - Dmitry Dervenjov (drawing) & Nikolay Dubina (created) (za kontakt upotrijebite sljedeću adresu: mailto:[email protected]). Preuzmite Runic AltNo besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: ćirilični fontovi, hijeroglifski fontovi, latinični fontovi. Veličina fonta - samo 106 Kb
| Autorska prava | Copyright (c) Dmitry Dervenjov (drawing) & Nikolay Dubina (created), 2001. All rights reserved. |
| Obitelj | Runic AltNo |
| Ocrtavanje | Regular |
| Uvlačenje | DmitryDervenjov(drawing)&NikolayDubina(created): Runic AltNo: 2001 |
| Puno ime | Runic AltNo |
| Verzija | Version 1.0; 2001; initial release |
| Naziv PostScripta | RunicAltNo |
| Proizvođač | Runic-AltNo |
| Veličina | 106 Kb |
| Zaštitni znak | Runic AltNo is a trademark of the Dmitry Dervenjov (drawing) & Nikolay Dubina (created). |
| Dizajner | Dmitry Dervenjov (drawing) & Nikolay Dubina (created) |
| Web adresa dizajnera | mailto:[email protected] |
| Web adresa pružatelja | http://vedi.d-s.ru/ |
| Opis | Imitation of runic system of writing |

Možete spojiti font Runic AltNo sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=runic-altno" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=runic-altno);
Aktivirajte font u svom CSS-u:
font-family: 'Runic AltNo', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=runic-altno" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Runic AltNo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Runic AltNo!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.