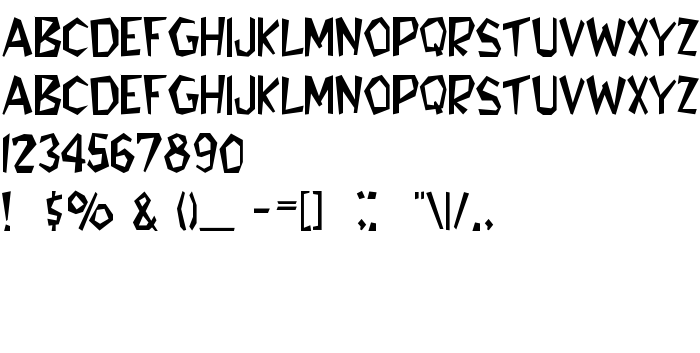
Na ovoj stranici možete preuzeti Roughew Light verziju fonta Converted from C:\TEMP\ROUGHEW.TF1 by ALLTYPE, koja pripada obitelji Roughew Light (Regular ocrtavanje). Proizvođač fonta je Roughew-Light. Preuzmite Roughew Light besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: ćirilični fontovi, dekorativni fontovi, latinični fontovi. Veličina fonta - samo 19 Kb
| Autorska prava | Converted by ALLTYPE |
| Obitelj | Roughew Light |
| Ocrtavanje | Regular |
| Uvlačenje | ALLTYPE:Roughew-Light Regular:MIKE |
| Puno ime | Roughew Light |
| Verzija | Converted from C:\TEMP\ROUGHEW.TF1 by ALLTYPE |
| Naziv PostScripta | Roughew-Light |
| Proizvođač | Roughew-Light |
| Veličina | 19 Kb |

Možete spojiti font Roughew Light sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=roughew-light" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=roughew-light);
Aktivirajte font u svom CSS-u:
font-family: 'Roughew Light', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=roughew-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Roughew Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Roughew Light!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.