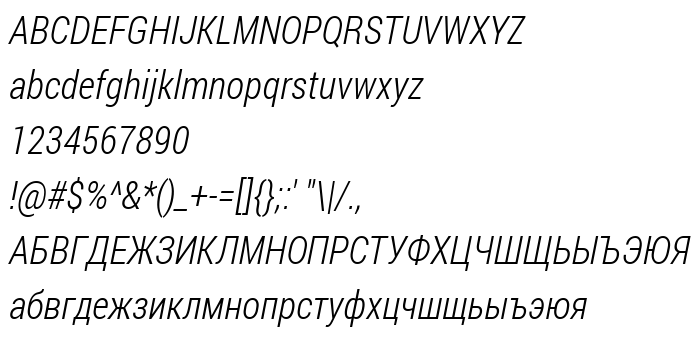
Na ovoj stranici možete preuzeti Roboto Condensed Light Italic verziju fonta Version 1.100141; 2013, koja pripada obitelji Roboto Condensed Light (Italic ocrtavanje). Dizajner - Google (za kontakt upotrijebite sljedeću adresu: Christian Robertson). Preuzmite Roboto Condensed Light Italic besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: ćirilični fontovi, condensed, contemporary. Veličina fonta - samo 142 Kb
| Obitelj | Roboto Condensed Light |
| Ocrtavanje | Italic |
| Uvlačenje | Google:Roboto Condensed Light Italic:2013 |
| Puno ime | Roboto Condensed Light Italic |
| Verzija | Version 1.100141; 2013 |
| Naziv PostScripta | RobotoCondensed-LightItalic |
| Veličina | 142 Kb |
| Zaštitni znak | Roboto Condensed is a trademark of Google. |
| Dizajner | |
| Web adresa dizajnera | Christian Robertson |
| Web adresa pružatelja | Google.com |
| Opis licence | Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0 |

Možete spojiti font Roboto Condensed Light Italic sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=roboto-condensed-light-italic" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=roboto-condensed-light-italic);
Aktivirajte font u svom CSS-u:
font-family: 'Roboto Condensed Light Italic', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=roboto-condensed-light-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Roboto Condensed Light Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Roboto Condensed Light Italic!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: