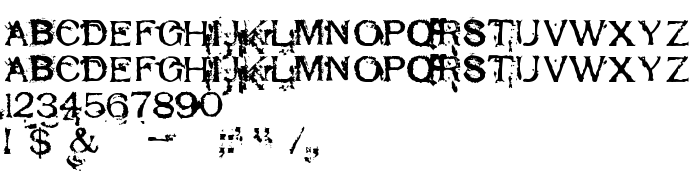
Na ovoj stranici možete preuzeti Respess Capitals Excessive verziju fonta Version 1.00 , koja pripada obitelji Respess Capitals Excessive (Excessive ocrtavanje). Proizvođač fonta je Respess-Capitals-Excessive. Dizajner - l'Abÿcÿdarienne (za kontakt upotrijebite sljedeću adresu: www.abecedarienne.com). Preuzmite Respess Capitals Excessive besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: dekorativni fontovi, latinični fontovi, umjetnički fontovi. Veličina fonta - samo 164 Kb
| Autorska prava | Copyright (c) l'Abÿcÿdarienne, 2003. All rights reserved. |
| Obitelj | Respess Capitals Excessive |
| Ocrtavanje | Excessive |
| Uvlačenje | FONTLAB30:TTEXPORT |
| Puno ime | Respess Capitals Excessive |
| Verzija | Version 1.00 |
| Naziv PostScripta | RespessCapitals-Excessive |
| Proizvođač | Respess-Capitals-Excessive |
| Veličina | 164 Kb |
| Zaštitni znak | RespessCapitals Template is a trademark of l'Abÿcÿdarienne. |
| Dizajner | l'Abÿcÿdarienne |
| Web adresa dizajnera | www.abecedarienne.com |
| Web adresa pružatelja | www.abecedarienne.com |

Možete spojiti font Respess Capitals Excessive sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=respess-capitals-excessive" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=respess-capitals-excessive);
Aktivirajte font u svom CSS-u:
font-family: 'Respess Capitals Excessive', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=respess-capitals-excessive" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Respess Capitals Excessive', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Respess Capitals Excessive!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: