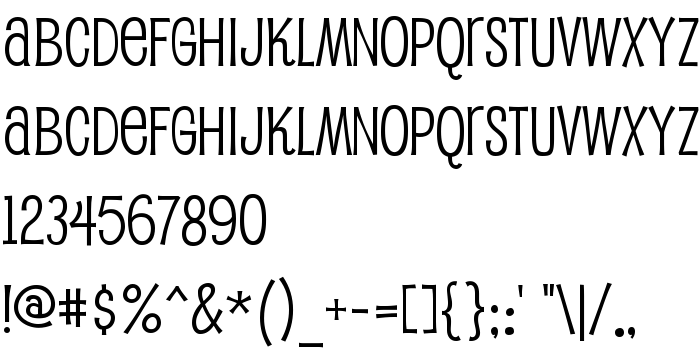
Na ovoj stranici možete preuzeti Pupcat verziju fonta Version 3.000, koja pripada obitelji Pupcat (Regular ocrtavanje). Proizvođač fonta je Pupcat. Dizajner - Ray Larabie (za kontakt upotrijebite sljedeću adresu: http://www.typodermic.com). Preuzmite Pupcat besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, fontovi za stripove, latinični fontovi. Veličina fonta - samo 129 Kb
| Autorska prava | (c) 2001 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. |
| Obitelj | Pupcat |
| Ocrtavanje | Regular |
| Uvlačenje | RayLarabie: Pupcat-Regular: 2007 |
| Puno ime | Pupcat |
| Verzija | Version 3.000 |
| Naziv PostScripta | Pupcat |
| Proizvođač | Pupcat |
| Veličina | 129 Kb |
| Zaštitni znak | Pupcat is a trademark of Ray Larabie. |
| Dizajner | Ray Larabie |
| Web adresa dizajnera | http://www.typodermic.com |
| Web adresa pružatelja | http://www.larabiefonts.com |
| Opis | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Možete spojiti font Pupcat sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=pupcat" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=pupcat);
Aktivirajte font u svom CSS-u:
font-family: 'Pupcat', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=pupcat" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Pupcat', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Pupcat!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: