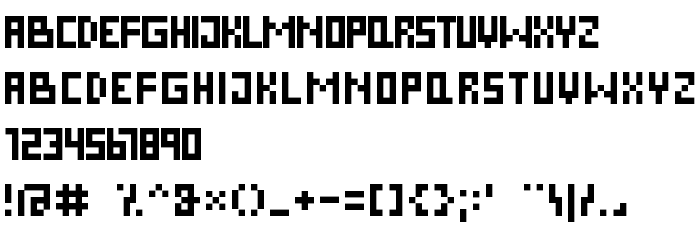
Na ovoj stranici možete preuzeti Pixel Cyr Normal verziju fonta Version 2.0; 2002; initial release, koja pripada obitelji Pixel Cyr (Normal ocrtavanje). Proizvođač fonta je Pixel-Cyr-Normal. Dizajner - Swamp Design & Dubina Nikolay (za kontakt upotrijebite sljedeću adresu: http://surf.to/swamp/ & http://www.d-s.ru/). Preuzmite Pixel Cyr Normal besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: ćirilični fontovi, digitalni fontovi, latinični fontovi. Veličina fonta - samo 52 Kb
| Autorska prava | Copyright (c) Swamp Design & Dubina Nikolay, 2002. All rights reserved. |
| Obitelj | Pixel Cyr |
| Ocrtavanje | Normal |
| Uvlačenje | SwampDesign&DubinaNikolay: Pixel Cyr Normal: 2002 |
| Puno ime | Pixel Cyr Normal |
| Verzija | Version 2.0; 2002; initial release |
| Naziv PostScripta | PixelCyr-Normal |
| Proizvođač | Pixel-Cyr-Normal |
| Veličina | 52 Kb |
| Zaštitni znak | Pixel Cyr Normal is a trademark of the Swamp Design & Dubina Nikolay. |
| Dizajner | Swamp Design & Dubina Nikolay |
| Web adresa dizajnera | http://surf.to/swamp/ & http://www.d-s.ru/ |
| Web adresa pružatelja | http://vedi.d-s.ru/ |
| Opis | Swamp Design (http://surf.to/swamp) - english table & Dubina Nikolay (http://www.d-s.ru/) - cyrillic (russian) table |

Možete spojiti font Pixel Cyr Normal sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=pixel-cyr-normal" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=pixel-cyr-normal);
Aktivirajte font u svom CSS-u:
font-family: 'Pixel Cyr Normal', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=pixel-cyr-normal" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Pixel Cyr Normal', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Pixel Cyr Normal!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: