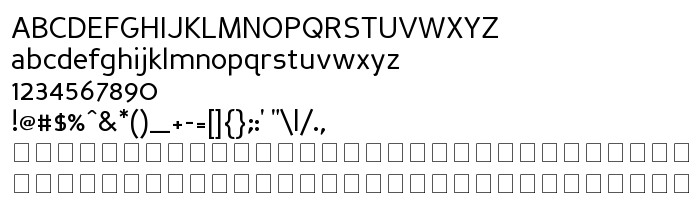
Na ovoj stranici možete preuzeti Perspective Sans verziju fonta Altsys Fontographer 4.0 18/1/2001, koja pripada obitelji Perspective Sans (Regular ocrtavanje). Dizajner - Daniel Midgley. Preuzmite Perspective Sans besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: headings, oblique, paragraph. Veličina fonta - samo 23 Kb
| Obitelj | Perspective Sans |
| Ocrtavanje | Regular |
| Uvlačenje | FontMonger:Perspective Sans |
| Puno ime | Perspective Sans |
| Verzija | Altsys Fontographer 4.0 18/1/2001 |
| Naziv PostScripta | PerspectiveSans |
| Veličina | 23 Kb |
| Dizajner | Daniel Midgley |
| Opis licence | Thanks for downloading the Daniel font! It’s free for you to use for any purpose, commercial or not. You can share this font with anyone, as long as this notice is included. Please do not distribute modified copies. Visit the Page of Fontery http://goodreasonblog.blogspot.com/p/fontery.html Here’s where you can - download more of my fonts - send me an email - report problems or suggestions - express your gratitude in the form of donations to keep the fonts coming. Be sure to let me know if you use one of my fonts in an interesting, creative, or beautiful way. I may feature your work on the blog. This font may not be appropriate for your purposes. It comes with no guarantees of any kind. While I’ve tested this font, and it seems to work well, I accept no responsibility for any unintended consequences of its use. |

Možete spojiti font Perspective Sans sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=perspective-sans" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=perspective-sans);
Aktivirajte font u svom CSS-u:
font-family: 'Perspective Sans', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=perspective-sans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Perspective Sans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Perspective Sans!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: