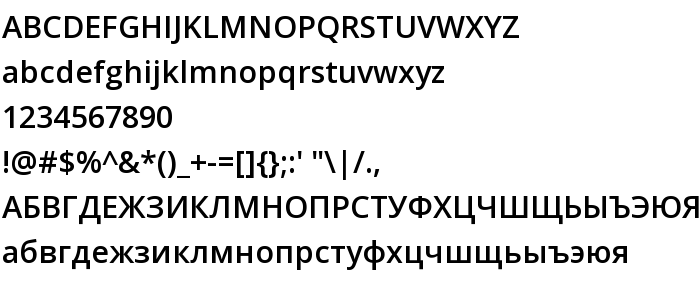
Na ovoj stranici možete preuzeti Open Sans Semibold verziju fonta Version 1.10, koja pripada obitelji Open Sans Semibold (Regular ocrtavanje). Proizvođač fonta je Open-Sans-Semibold. Preuzmite Open Sans Semibold besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, ćirilični fontovi, dekorativni fontovi. Veličina fonta - samo 216 Kb
| Autorska prava | Digitized data copyright © 2011, Google Corporation. |
| Obitelj | Open Sans Semibold |
| Ocrtavanje | Regular |
| Uvlačenje | Ascender - Open Sans Semibold Build 100 |
| Puno ime | Open Sans Semibold |
| Verzija | Version 1.10 |
| Naziv PostScripta | OpenSans-Semibold |
| Proizvođač | Open-Sans-Semibold |
| Veličina | 216 Kb |
| Zaštitni znak | Open Sans is a trademark of Google and may be registered in certain jurisdictions. |
| Web adresa dizajnera | http://www.ascendercorp.com/typedesigners.html |
| Web adresa pružatelja | http://www.ascendercorp.com/ |
| Opis licence | Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0 |

Možete spojiti font Open Sans Semibold sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=open-sans-semibold" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=open-sans-semibold);
Aktivirajte font u svom CSS-u:
font-family: 'Open Sans Semibold', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=open-sans-semibold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Open Sans Semibold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Open Sans Semibold!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: