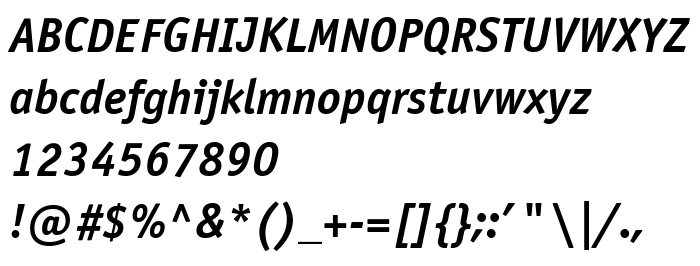
Na ovoj stranici možete preuzeti OfficinaSansISOCTT BoldItalic verziju fonta TrueType Maker version 3.00.00, koja pripada obitelji OfficinaSansISOCTT (Bold Italic ocrtavanje). Proizvođač fonta je OfficinaSansISOCTT-BoldItalic. Preuzmite OfficinaSansISOCTT BoldItalic besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: latinični fontovi, sans-serif fontovi. Veličina fonta - samo 61 Kb
| Autorska prava | Copyright (c) 1990-1996 ParaGraph. All Rights Reserved. ITC Officina Sans is a registered trade mark of International Typeface Corporation. |
| Obitelj | OfficinaSansISOCTT |
| Ocrtavanje | Bold Italic |
| Uvlačenje | ParaGraph:OfficinaSansISOCTT BoldItalic:1996 |
| Puno ime | OfficinaSansISOCTT BoldItalic |
| Verzija | TrueType Maker version 3.00.00 |
| Naziv PostScripta | OfficinaSansISOC-BoldItalic |
| Proizvođač | OfficinaSansISOCTT-BoldItalic |
| Veličina | 61 Kb |
| Zaštitni znak | This software is a property of ParaGraph. ITC Officina Sans is a registered trade mark of International Typeface Corporation. |

Možete spojiti font OfficinaSansISOCTT BoldItalic sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=officinasansisoctt-bolditalic" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=officinasansisoctt-bolditalic);
Aktivirajte font u svom CSS-u:
font-family: 'OfficinaSansISOCTT BoldItalic', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=officinasansisoctt-bolditalic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'OfficinaSansISOCTT BoldItalic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with OfficinaSansISOCTT BoldItalic!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: