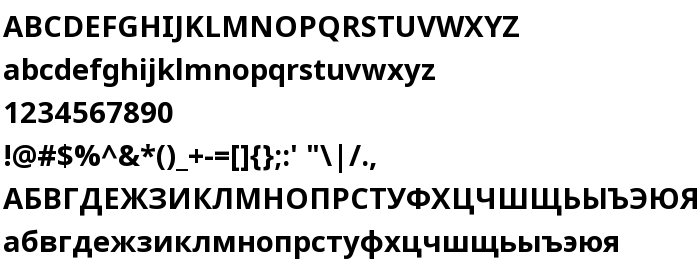
Na ovoj stranici možete preuzeti Noto Sans Bold verziju fonta Version 1.04, koja pripada obitelji Noto Sans (Bold ocrtavanje). Proizvođač fonta je Monotype Imaging Inc.. Dizajner - Monotype Design team (za kontakt upotrijebite sljedeću adresu: http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase). Preuzmite Noto Sans Bold besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: ćirilični fontovi, headings, oblique. Veličina fonta - samo 305 Kb
| Obitelj | Noto Sans |
| Ocrtavanje | Bold |
| Uvlačenje | Monotype Imaging - Noto Sans Bold |
| Puno ime | Noto Sans Bold |
| Verzija | Version 1.04 |
| Naziv PostScripta | NotoSans-Bold |
| Proizvođač | Monotype Imaging Inc. |
| Veličina | 305 Kb |
| Zaštitni znak | Noto is a trademark of Google Inc. and may be registered in certain jurisdictions. |
| Dizajner | Monotype Design team |
| Web adresa dizajnera | http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase |
| Web adresa pružatelja | http://code.google.com/p/noto/ |
| Opis licence | Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0 |

Možete spojiti font Noto Sans Bold sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=noto-sans-bold" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=noto-sans-bold);
Aktivirajte font u svom CSS-u:
font-family: 'Noto Sans Bold', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=noto-sans-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Noto Sans Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Noto Sans Bold!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: