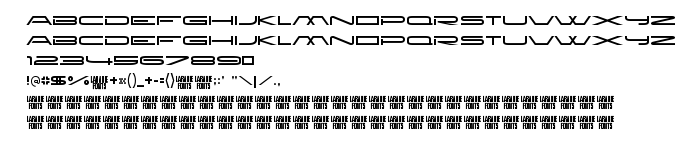
Na ovoj stranici možete preuzeti New Brilliant verziju fonta Version 3.000, koja pripada obitelji New Brilliant (Regular ocrtavanje). Proizvođač fonta je New-Brilliant. Dizajner - Ray Larabie (za kontakt upotrijebite sljedeću adresu: http://www.typodermic.com). Preuzmite New Brilliant besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, cyber fontovi, latinični fontovi. Veličina fonta - samo 53 Kb
| Autorska prava | (c) 1998 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. |
| Obitelj | New Brilliant |
| Ocrtavanje | Regular |
| Uvlačenje | RayLarabie: New Brilliant: 1998 |
| Puno ime | New Brilliant |
| Verzija | Version 3.000 |
| Naziv PostScripta | NewBrilliant |
| Proizvođač | New-Brilliant |
| Veličina | 53 Kb |
| Zaštitni znak | New Brilliant is a trademark of Ray Larabie |
| Dizajner | Ray Larabie |
| Web adresa dizajnera | http://www.typodermic.com |
| Web adresa pružatelja | http://www.larabiefonts.com |
| Opis | Visit my commercial font site: www.typodermic.com |

Možete spojiti font New Brilliant sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=new-brilliant" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=new-brilliant);
Aktivirajte font u svom CSS-u:
font-family: 'New Brilliant', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=new-brilliant" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'New Brilliant', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with New Brilliant!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: