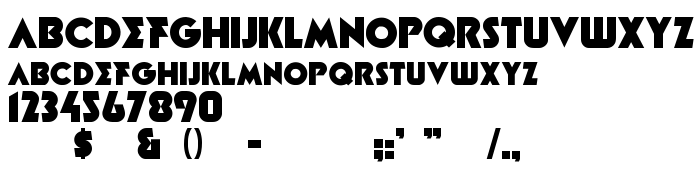
Na ovoj stranici možete preuzeti Minotaur Phatte verziju fonta 2000; 1.0, initial release, koja pripada obitelji Minotaur (Phatte ocrtavanje). Dizajner - Walter Velez. Preuzmite Minotaur Phatte besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: retro fontovi. Veličina fonta - samo 15 Kb
| Obitelj | Minotaur |
| Ocrtavanje | Phatte |
| Uvlačenje | pyrs: Untitled: |
| Puno ime | Minotaur Phatte |
| Verzija | 2000; 1.0, initial release |
| Naziv PostScripta | Minotaur-Phatte |
| Veličina | 15 Kb |
| Dizajner | Walter Velez |
| Opis licence | This font was found on the internet and did not come with a license. While we try to make sure that all the fonts on fontsquirrel.com are properly licensed for commercial use, there are many fonts that have either been abandoned by their authors or the authors distribute their fonts without an explicit license. It is our opinion that if the unlicensed font is freely available for download from either the original source or from multiple free-font sites then we assume it to be safe to use the font commercially. This is no guarantee of such freedom, but there are so many unlicensed free fonts distributed by primary sources that the intentions must be read that the font is free to use how you like. We are not lawyers and don't pretend to be them on TV. Please report any errors/violations you know of. http://www.fontsquirrel.com/contact |

Možete spojiti font Minotaur Phatte sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=minotaur" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=minotaur);
Aktivirajte font u svom CSS-u:
font-family: 'Minotaur Phatte', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=minotaur" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Minotaur Phatte', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Minotaur Phatte!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: