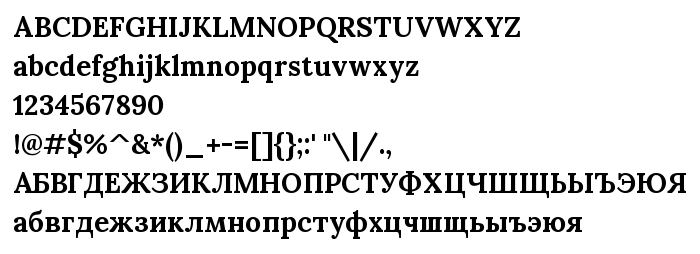
Na ovoj stranici možete preuzeti Lora Bold verziju fonta Version 1.014, koja pripada obitelji Lora (Bold ocrtavanje). Proizvođač fonta je Cyreal (www.cyreal.org [email protected]). Dizajner - Olga Karpushina, Alexei Vanyashin (za kontakt upotrijebite sljedeću adresu: http://cyreal.org/). Preuzmite Lora Bold besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: paragraph, serif fontovi. Veličina fonta - samo 225 Kb
| Obitelj | Lora |
| Ocrtavanje | Bold |
| Uvlačenje | Cyreal([email protected]): Lora Bold: 2013 |
| Puno ime | Lora Bold |
| Verzija | Version 1.014 |
| Naziv PostScripta | Lora-Bold |
| Proizvođač | Cyreal (www.cyreal.org [email protected]) |
| Veličina | 225 Kb |
| Zaštitni znak | Lora is a trademark of Cyreal (www.cyreal.org [email protected]). |
| Dizajner | Olga Karpushina, Alexei Vanyashin |
| Web adresa dizajnera | http://cyreal.org/ |
| Web adresa pružatelja | http://cyreal.org/ |
| Opis licence | Copyright (c) 2011-2013, Cyreal (www.cyreal.org, [email protected]), with Reserved Font Name 'Lora' This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Možete spojiti font Lora Bold sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=lora-bold" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=lora-bold);
Aktivirajte font u svom CSS-u:
font-family: 'Lora Bold', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=lora-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lora Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lora Bold!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: