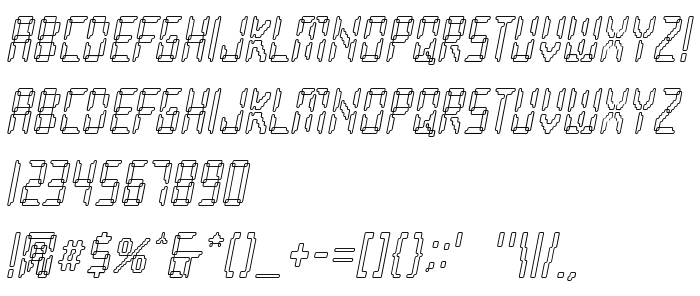
Na ovoj stranici možete preuzeti Loopy Italic verziju fonta 1.0, koja pripada obitelji Loopy (Italic ocrtavanje). Proizvođač fonta je Loopy-Italic. Dizajner - Steve Deffeyes (za kontakt upotrijebite sljedeću adresu: www.deffeyes.com). Preuzmite Loopy Italic besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: latinični fontovi, lcd fontovi. Veličina fonta - samo 190 Kb
| Autorska prava | © Steve Deffeyes. All rights reserved. www.deffeyes.com / www.apostrophiclab.com |
| Obitelj | Loopy |
| Ocrtavanje | Italic |
| Uvlačenje | SteveDeffeyes: Loopy Italic: 2001 |
| Puno ime | Loopy Italic |
| Verzija | 1.0 |
| Naziv PostScripta | Loopy-Italic |
| Proizvođač | Loopy-Italic |
| Veličina | 190 Kb |
| Dizajner | Steve Deffeyes |
| Web adresa dizajnera | www.deffeyes.com |
| Web adresa pružatelja | www.apostrophiclab.com |
| Opis | © Steve Deffeyes. All rights reserved. www.deffeyes.com / www.apostrophiclab.com |

Možete spojiti font Loopy Italic sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=loopy-italic" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=loopy-italic);
Aktivirajte font u svom CSS-u:
font-family: 'Loopy Italic', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=loopy-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Loopy Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Loopy Italic!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font:
Loopy »