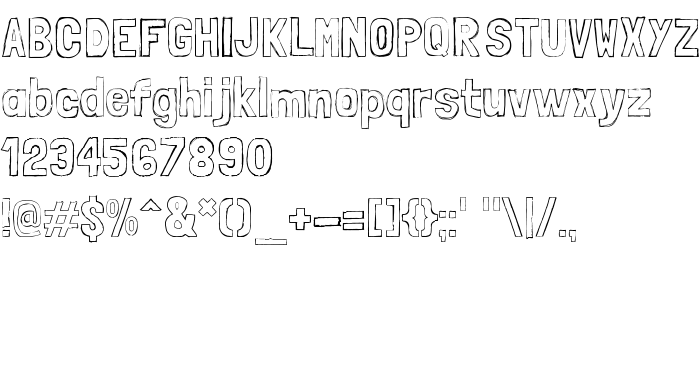
Na ovoj stranici možete preuzeti Londrina Sketche verziju fonta Version 1.001 2011, koja pripada obitelji Londrina Sketche (Regular ocrtavanje). Proizvođač fonta je Marcelo Magalh. Dizajner - Marcelo Magalhaes (za kontakt upotrijebite sljedeću adresu: www.marcelomagalhaes.net). Preuzmite Londrina Sketche besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: casual, rough, rukopisni fontovi. Veličina fonta - samo 214 Kb
| Obitelj | Londrina Sketche |
| Ocrtavanje | Regular |
| Uvlačenje | MarceloMagalhes: Londrina Sketche: 2012 |
| Puno ime | Londrina Sketche |
| Verzija | Version 1.001 2011 |
| Naziv PostScripta | LondrinaSketche-Regular |
| Proizvođač | Marcelo Magalh |
| Veličina | 214 Kb |
| Zaštitni znak | Londrina Sketches is a trademark of Marcelo Magalh |
| Dizajner | Marcelo Magalhaes |
| Web adresa dizajnera | www.marcelomagalhaes.net |
| Web adresa pružatelja | www.tipospereira.com |
| Opis licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Možete spojiti font Londrina Sketche sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=londrina-sketche" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=londrina-sketche);
Aktivirajte font u svom CSS-u:
font-family: 'Londrina Sketche', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=londrina-sketche" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Londrina Sketche', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Londrina Sketche!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: