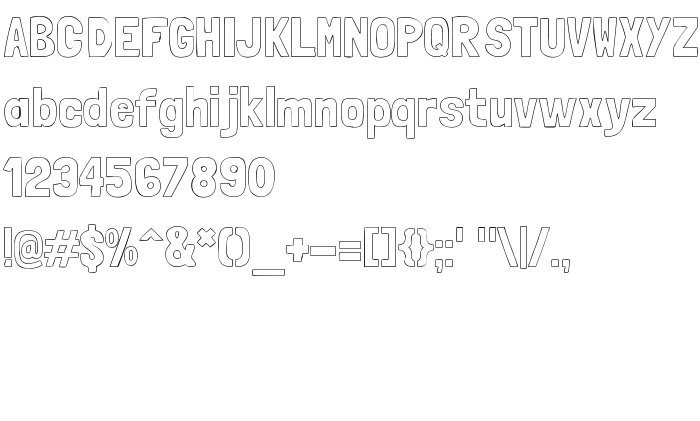
Na ovoj stranici možete preuzeti Londrina Outline verziju fonta Version 1.001 2011, koja pripada obitelji Londrina Outline (Regular ocrtavanje). Proizvođač fonta je Marcelo Magalh. Dizajner - Marcelo Magalhaes (za kontakt upotrijebite sljedeću adresu: www.marcelomagalhaes.net). Preuzmite Londrina Outline besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: casual, rough, rukopisni fontovi. Veličina fonta - samo 63 Kb
| Obitelj | Londrina Outline |
| Ocrtavanje | Regular |
| Uvlačenje | MarceloMagalhes: Londrina Outline: 2011 |
| Puno ime | Londrina Outline |
| Verzija | Version 1.001 2011 |
| Naziv PostScripta | LondrinaOutline-Regular |
| Proizvođač | Marcelo Magalh |
| Veličina | 63 Kb |
| Zaštitni znak | Londrina Outline is a trademark of Marcelo Magalh |
| Dizajner | Marcelo Magalhaes |
| Web adresa dizajnera | www.marcelomagalhaes.net |
| Web adresa pružatelja | www.tipospereira.com |
| Opis licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Možete spojiti font Londrina Outline sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=londrina-outline" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=londrina-outline);
Aktivirajte font u svom CSS-u:
font-family: 'Londrina Outline', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=londrina-outline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Londrina Outline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Londrina Outline!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: