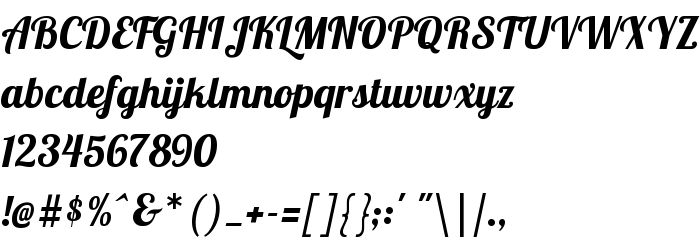
Na ovoj stranici možete preuzeti Lobster verziju fonta Version 1.004, koja pripada obitelji Lobster (Regular ocrtavanje). Proizvođač fonta je Lobster. Dizajner - Pablo Impallari (za kontakt upotrijebite sljedeću adresu: www.impallari.com). Preuzmite Lobster besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, brushed script, casual. Veličina fonta - samo 138 Kb
| Autorska prava | Copyright (c) 2010 by Pablo Impallari. www.impallari.com. All rights reserved. |
| Obitelj | Lobster |
| Ocrtavanje | Regular |
| Uvlačenje | PabloImpallari.www.impallari.com: Lobster 1.4: 2010 |
| Puno ime | Lobster |
| Verzija | Version 1.004 |
| Naziv PostScripta | Lobster |
| Proizvođač | Lobster |
| Veličina | 138 Kb |
| Zaštitni znak | Lobster 1.4 is a trademark of Pablo Impallari. www.impallari.com. |
| Dizajner | Pablo Impallari |
| Web adresa dizajnera | www.impallari.com |
| Web adresa pružatelja | www.impallari.com |
| Opis | Copyright (c) 2010 by Pablo Impallari. All rights reserved. |
| Opis licence | Copyright (c) 2010, Pablo Impallari (www.impallari.com|[email protected]), with Reserved Font Name Lobster. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Možete spojiti font Lobster sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=lobster" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=lobster);
Aktivirajte font u svom CSS-u:
font-family: 'Lobster', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=lobster" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lobster', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lobster!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: