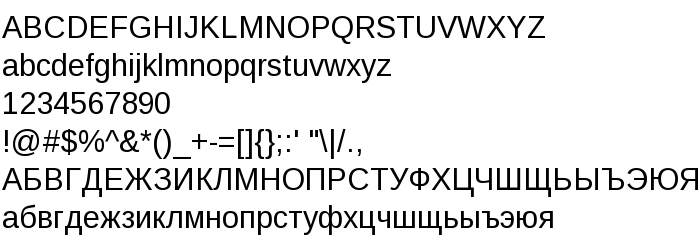
Na ovoj stranici možete preuzeti Liberation Sans verziju fonta Version 1.00, koja pripada obitelji Liberation Sans (Regular ocrtavanje). Proizvođač fonta je Ascender Corporation. Dizajner - Steve Matteson (za kontakt upotrijebite sljedeću adresu: http://www.ascendercorp.com/typedesigners.html). Preuzmite Liberation Sans besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: ćirilični fontovi, headings, humanist. Veličina fonta - samo 109 Kb
| Obitelj | Liberation Sans |
| Ocrtavanje | Regular |
| Uvlačenje | Ascender - Liberation Sans |
| Puno ime | Liberation Sans |
| Verzija | Version 1.00 |
| Naziv PostScripta | LiberationSans |
| Proizvođač | Ascender Corporation |
| Veličina | 109 Kb |
| Zaštitni znak | Liberation is a trademark of Red Hat, Inc. registered in U.S. Patent and Trademark Office and certain other jurisdictions. |
| Dizajner | Steve Matteson |
| Web adresa dizajnera | http://www.ascendercorp.com/typedesigners.html |
| Web adresa pružatelja | http://www.ascendercorp.com/ |
| Opis licence | Use of this Liberation font software is subject to the license agreement under which you accepted the Liberation font software. |
| URL of license | http://www.ascendercorp.com/liberation.html |

Možete spojiti font Liberation Sans sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=liberation-sans" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=liberation-sans);
Aktivirajte font u svom CSS-u:
font-family: 'Liberation Sans', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=liberation-sans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Liberation Sans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Liberation Sans!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: