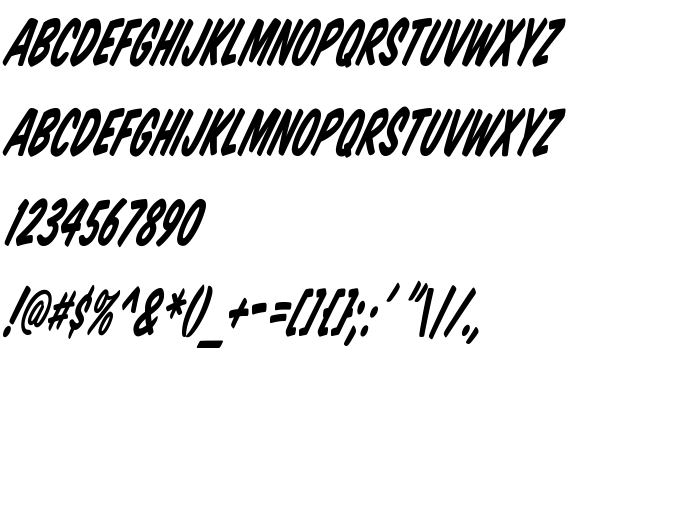
Na ovoj stranici možete preuzeti Komika Title - Tilt verziju fonta 2.0, koja pripada obitelji Komika Title - Tilt (Regular ocrtavanje). Proizvođač fonta je Komika-Title---Tilt. Dizajner - WolfBainX & Apostrophe (za kontakt upotrijebite sljedeću adresu: mailto:[email protected]). Preuzmite Komika Title - Tilt besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: fontovi za stripove, latinični fontovi. Veličina fonta - samo 60 Kb
| Autorska prava | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
| Obitelj | Komika Title - Tilt |
| Ocrtavanje | Regular |
| Uvlačenje | Komika Title - Tilt: 2001 |
| Puno ime | Komika Title - Tilt |
| Verzija | 2.0 |
| Naziv PostScripta | KomikaTitle-Tilt |
| Proizvođač | Komika-Title---Tilt |
| Veličina | 60 Kb |
| Dizajner | WolfBainX & Apostrophe |
| Web adresa dizajnera | mailto:[email protected] |
| Web adresa pružatelja | http://www.apostrophiclab.com |
| Opis | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |

Možete spojiti font Komika Title - Tilt sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=komika-title-tilt" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=komika-title-tilt);
Aktivirajte font u svom CSS-u:
font-family: 'Komika Title - Tilt', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=komika-title-tilt" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Title - Tilt', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Title - Tilt!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: