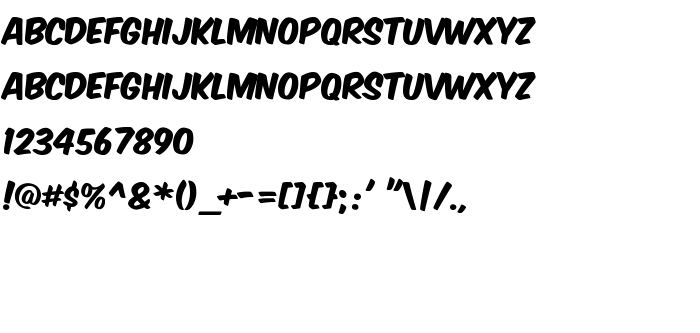
Na ovoj stranici možete preuzeti Komika Title - Axis verziju fonta 2.0, koja pripada obitelji Komika Title - Axis (Regular ocrtavanje). Proizvođač fonta je Komika-Title---Axis. Dizajner - WolfBainX & Apostrophe (za kontakt upotrijebite sljedeću adresu: mailto:[email protected]). Preuzmite Komika Title - Axis besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: all caps, brushed, casual. Veličina fonta - samo 53 Kb
| Autorska prava | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
| Obitelj | Komika Title - Axis |
| Ocrtavanje | Regular |
| Uvlačenje | Komika Title Axis: 2001 |
| Puno ime | Komika Title - Axis |
| Verzija | 2.0 |
| Naziv PostScripta | KomikaTitle-Axis |
| Proizvođač | Komika-Title---Axis |
| Veličina | 53 Kb |
| Dizajner | WolfBainX & Apostrophe |
| Web adresa dizajnera | mailto:[email protected] |
| Web adresa pružatelja | [email protected] |
| Opis | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |

Možete spojiti font Komika Title - Axis sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=komika-title-axis" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=komika-title-axis);
Aktivirajte font u svom CSS-u:
font-family: 'Komika Title - Axis', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=komika-title-axis" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Title - Axis', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Title - Axis!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: