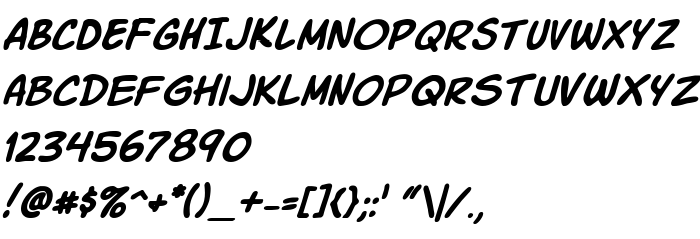
Na ovoj stranici možete preuzeti Komika Slick Italic verziju fonta 2.0, koja pripada obitelji Komika Slick (Italic ocrtavanje). Proizvođač fonta je Komika-Slick-Italic. Dizajner - WolfBainX & Apostrophe (za kontakt upotrijebite sljedeću adresu: www.apostrophiclab.com). Preuzmite Komika Slick Italic besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: fontovi za stripove, latinični fontovi. Veličina fonta - samo 60 Kb
| Autorska prava | © 1999-2001, WolfBainX & Apostrophic Lab. All rights reserved. www.apostrophiclab.com or [email protected] for more information. |
| Obitelj | Komika Slick |
| Ocrtavanje | Italic |
| Uvlačenje | Komika Slick Italic: 2001 |
| Puno ime | Komika Slick Italic |
| Verzija | 2.0 |
| Naziv PostScripta | KomikaSlick-Italic |
| Proizvođač | Komika-Slick-Italic |
| Veličina | 60 Kb |
| Dizajner | WolfBainX & Apostrophe |
| Web adresa dizajnera | www.apostrophiclab.com |
| Web adresa pružatelja | www.apostrophiclab.com |
| Opis | © 1999-2001, WolfBainX & Apostrophic Lab. All rights reserved. www.apostrophiclab.com or [email protected] for more information. |

Možete spojiti font Komika Slick Italic sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=komika-slick-italic" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=komika-slick-italic);
Aktivirajte font u svom CSS-u:
font-family: 'Komika Slick Italic', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=komika-slick-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Slick Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Slick Italic!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: