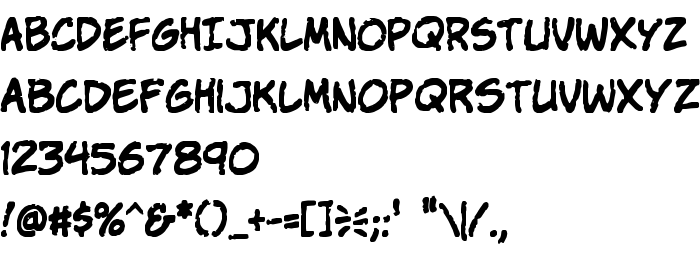
Na ovoj stranici možete preuzeti Komika Parch verziju fonta 2.0, koja pripada obitelji Komika Parch (Regular ocrtavanje). Proizvođač fonta je Komika-Parch. Dizajner - WolfBainX & Apostrophe (za kontakt upotrijebite sljedeću adresu: www.apsotrophiclab.com). Preuzmite Komika Parch besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: all caps, casual, fontovi za stripove. Veličina fonta - samo 133 Kb
| Autorska prava | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
| Obitelj | Komika Parch |
| Ocrtavanje | Regular |
| Uvlačenje | Komika Parch: 2001 |
| Puno ime | Komika Parch |
| Verzija | 2.0 |
| Naziv PostScripta | KomikaParch |
| Proizvođač | Komika-Parch |
| Veličina | 133 Kb |
| Zaštitni znak | VTC StressedHand Regular is a trademark of the V.T.C. Vigilante Typeface Corporation. |
| Dizajner | WolfBainX & Apostrophe |
| Web adresa dizajnera | www.apsotrophiclab.com |
| Web adresa pružatelja | www.apsotrophiclab.com |
| Opis | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |

Možete spojiti font Komika Parch sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=komika-parch" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=komika-parch);
Aktivirajte font u svom CSS-u:
font-family: 'Komika Parch', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=komika-parch" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Parch', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Parch!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: