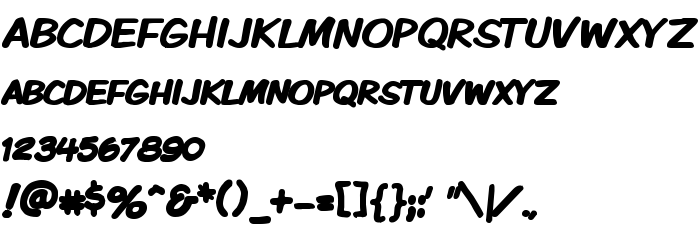
Na ovoj stranici možete preuzeti Komika Display Kaps Bold verziju fonta 2.0, koja pripada obitelji Komika Display Kaps (Bold ocrtavanje). Proizvođač fonta je Komika-Display-Kaps-Bold. Dizajner - WolfBainX (za kontakt upotrijebite sljedeću adresu: www.apostrophiclab.com). Preuzmite Komika Display Kaps Bold besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: casual, fontovi za stripove, latinični fontovi. Veličina fonta - samo 72 Kb
| Autorska prava | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |
| Obitelj | Komika Display Kaps |
| Ocrtavanje | Bold |
| Uvlačenje | Komika Display Kaps: 2001 |
| Puno ime | Komika Display Kaps Bold |
| Verzija | 2.0 |
| Naziv PostScripta | KomikaDisplayKaps-Bold |
| Proizvođač | Komika-Display-Kaps-Bold |
| Veličina | 72 Kb |
| Zaštitni znak | WolfBainX & Apostrophe |
| Dizajner | WolfBainX |
| Web adresa dizajnera | www.apostrophiclab.com |
| Web adresa pružatelja | www.apostrophiclab.com |
| Opis | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |

Možete spojiti font Komika Display Kaps Bold sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=komika-display-kaps-bold" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=komika-display-kaps-bold);
Aktivirajte font u svom CSS-u:
font-family: 'Komika Display Kaps Bold', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=komika-display-kaps-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Display Kaps Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Display Kaps Bold!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: