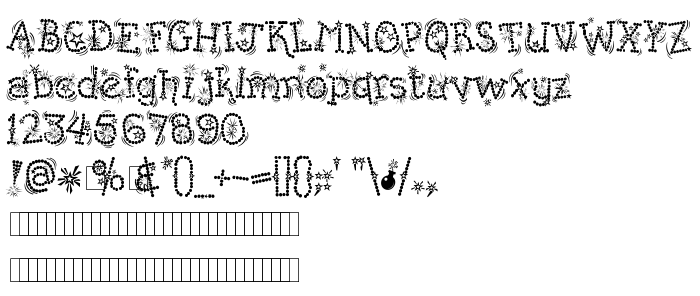
Na ovoj stranici možete preuzeti Kingthings Whizzbang verziju fonta Version 1.0 November 2003, koja pripada obitelji Kingthings Whizzbang (regular ocrtavanje). Proizvođač fonta je Kingthings-Whizzbang. Dizajner - Kevin King (za kontakt upotrijebite sljedeću adresu: http://mysite.freeserve.com/Kingthings/index.htm). Preuzmite Kingthings Whizzbang besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: besplatni fontovi, dekorativni fontovi, latinični fontovi. Veličina fonta - samo 95 Kb
| Autorska prava | Kingthings 2003. All Rights Reserved |
| Obitelj | Kingthings Whizzbang |
| Ocrtavanje | regular |
| Uvlačenje | Kingthings Whizzbang 2003 |
| Puno ime | Kingthings Whizzbang |
| Verzija | Version 1.0 November 2003 |
| Naziv PostScripta | Kingthings Whizzbang |
| Proizvođač | Kingthings-Whizzbang |
| Veličina | 95 Kb |
| Zaštitni znak | Kingthings Whizzbang is a registered trademark Kingthings |
| Dizajner | Kevin King |
| Web adresa dizajnera | http://mysite.freeserve.com/Kingthings/index.htm |
| Web adresa pružatelja | http://mysite.freeserve.com/Kingthings/index.htm |

Možete spojiti font Kingthings Whizzbang sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=kingthings-whizzbang" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=kingthings-whizzbang);
Aktivirajte font u svom CSS-u:
font-family: 'Kingthings Whizzbang', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=kingthings-whizzbang" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Whizzbang', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Whizzbang!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: