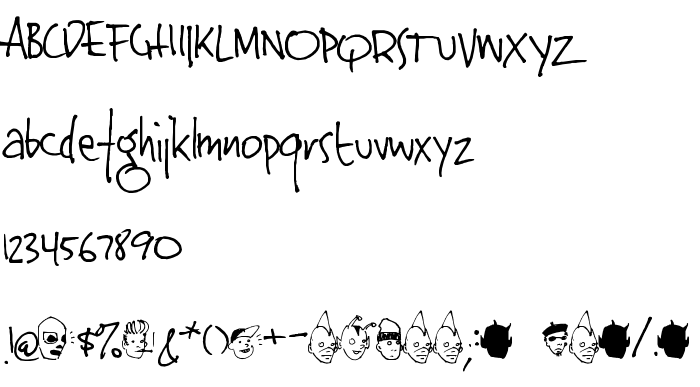
Na ovoj stranici možete preuzeti Jinky verziju fonta Macromedia Fontographer 4.1.5 9/25/05, koja pripada obitelji Jinky (Regular ocrtavanje). Dizajner - Rotodesign. Preuzmite Jinky besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: casual, cute, rukopisni fontovi. Veličina fonta - samo 177 Kb
| Obitelj | Jinky |
| Ocrtavanje | Regular |
| Uvlačenje | Macromedia Fontographer 4.1.5 Jinky |
| Puno ime | Jinky |
| Verzija | Macromedia Fontographer 4.1.5 9/25/05 |
| Naziv PostScripta | Jinky |
| Veličina | 177 Kb |
| Dizajner | Rotodesign |
| Opis licence | Congratulations on your download of this fine Rotodesign brand font product. We hope it will bring you many hours of typesetting pleasure and riches beyond your wildest dreams. We DO NOT, however, guarantee either of these things. Your mileage may vary. This font is freeware, and is provided with no warranties as to its quality or its utility. After all, how much did you pay? Anyway, this font can be copied and used as you wish provided all copies include this readme file. Don't lie to your friends and tell 'em you made it yourself. You only cheat yourself when you do that. In the unlikely event you use this font to design something really cool or that makes you a ton of cash money, that's okay with me, just send me a copy or two of the finished item, and remember me when you get rich and famous. Enjoy! ©2006 Patrick Broderick Rotodesign http://www.rotodesign.com [email protected] Rotodesign 1288 Columbus Ave. #176 San Francisco, CA 94133 |

Možete spojiti font Jinky sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=jinky" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=jinky);
Aktivirajte font u svom CSS-u:
font-family: 'Jinky', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=jinky" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Jinky', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Jinky!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: