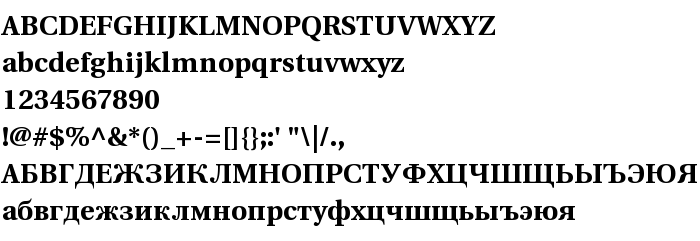
Na ovoj stranici možete preuzeti Heuristica Bold verziju fonta Version 1.0.1, koja pripada obitelji Heuristica (Bold ocrtavanje). Dizajner - Andrej Panov. Preuzmite Heuristica Bold besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: ćirilični fontovi, paragraph, serif fontovi. Veličina fonta - samo 195 Kb
| Obitelj | Heuristica |
| Ocrtavanje | Bold |
| Uvlačenje | FontForge 2.0 : Heuristica Bold : 5-3-2012 |
| Puno ime | Heuristica Bold |
| Verzija | Version 1.0.1 |
| Naziv PostScripta | Heuristica-Bold |
| Veličina | 195 Kb |
| Dizajner | Andrej Panov |
| Opis licence | Copyright 1989, 1991 Adobe Systems Incorporated. All rights reserved. Utopia is either a registered trademark or trademark of Adobe Systems Incorporated in the United States and/or other countries. Used under license. Copyright (c) 2008-2012 Andrey V. Panov ([email protected]), with Reserved Font Name Heuristica. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is copied together with this font package in OFL.txt, and is also available with a FAQ at: http://scripts.sil.org/OFL |

Možete spojiti font Heuristica Bold sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=heuristica-bold" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=heuristica-bold);
Aktivirajte font u svom CSS-u:
font-family: 'Heuristica Bold', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=heuristica-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Heuristica Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Heuristica Bold!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: