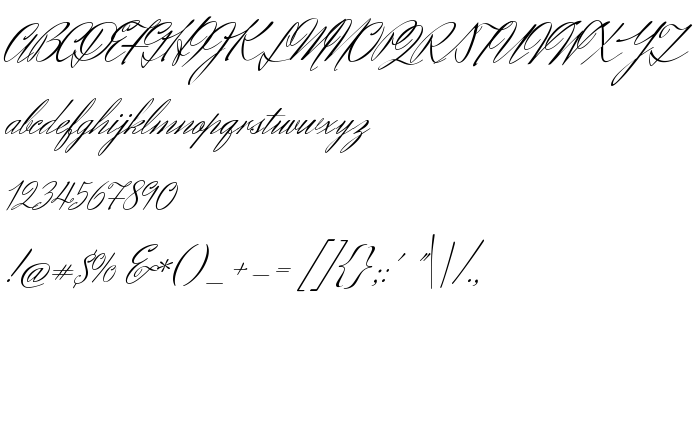
Na ovoj stranici možete preuzeti Herr Von Muellerhoff Regular verziju fonta Version 1.000, koja pripada obitelji Herr Von Muellerhoff (Regular ocrtavanje). Proizvođač fonta je Alejandro Paul. Dizajner - Alejandro Paul (za kontakt upotrijebite sljedeću adresu: http://www.sudtipos.com). Preuzmite Herr Von Muellerhoff Regular besplatno na hr.GetFonts.net. Ovaj font pripada sljedećim kategorijama: cursive, elegant, wedding. Veličina fonta - samo 37 Kb
| Obitelj | Herr Von Muellerhoff |
| Ocrtavanje | Regular |
| Uvlačenje | HerrVonMullerhoff |
| Puno ime | Herr Von Muellerhoff Regular |
| Verzija | Version 1.000 |
| Naziv PostScripta | HerrVonMuellerhoff-Regular |
| Proizvođač | Alejandro Paul |
| Veličina | 37 Kb |
| Zaštitni znak | Herr Von Mullerhoff is a trademark of Alejandro Paul. |
| Dizajner | Alejandro Paul |
| Web adresa dizajnera | http://www.sudtipos.com |
| Web adresa pružatelja | http://www.sudtipos.com |
| Opis licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Možete spojiti font Herr Von Muellerhoff Regular sa svojom stranicom bez preuzimanja s našeg servera. Sve što trebate napraviti - je slijediti upute navedene dolje:
Odaberite opciju koja najbolje odgovara slučaju instalacije i dodajte ovaj kod na vašu stranicu (zalijepite ga odmah iza početne oznake <head>):
<link href="https://hr.getfonts.net/allfont.css?fonts=herr-von-muellerhoff" rel="stylesheet" type="text/css" />
@import url(https://hr.getfonts.net/allfont.css?fonts=herr-von-muellerhoff);
Aktivirajte font u svom CSS-u:
font-family: 'Herr Von Muellerhoff Regular', arial;
Uzorak izvornog koda:
<html>
<head>
<link href="https://hr.getfonts.net/allfont.css?fonts=herr-von-muellerhoff" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Herr Von Muellerhoff Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Herr Von Muellerhoff Regular!</div>
</body>
</html>
Rezultat:
Možete primijeniti različite stilove i CSS-ove, koristeći našu knjižnicu efekata, za privlačan i individualiziran izgled vaše stranice.
Prošli font:
Sljedeći font: